Go From Figma design to Fully Functional Website using Framer in Minutes!

This is how you can convert a Figma design into a Framer website in minutes!
Figma is a platform on which you can design UI for websites, apps, etc.

Framer is a platform where websites can be designed and published efficiently.

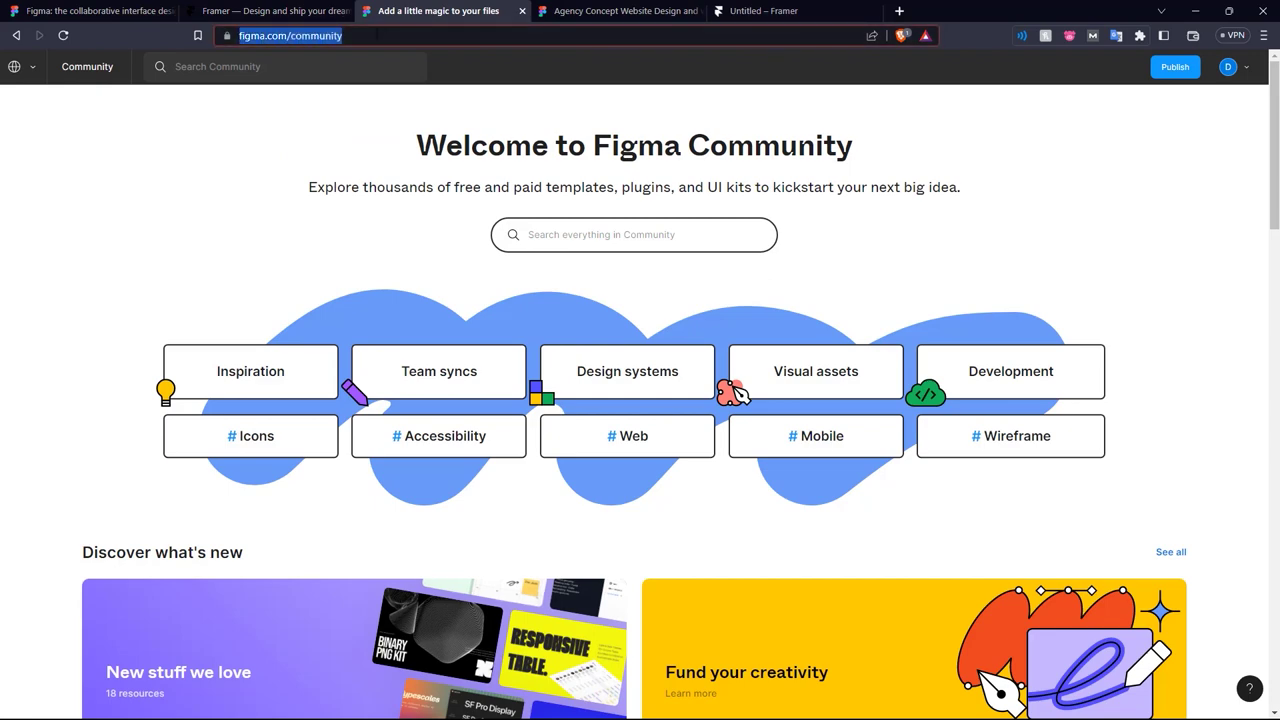
We start off by going to the Figma community and finding a UI design we can use for our tutorial.

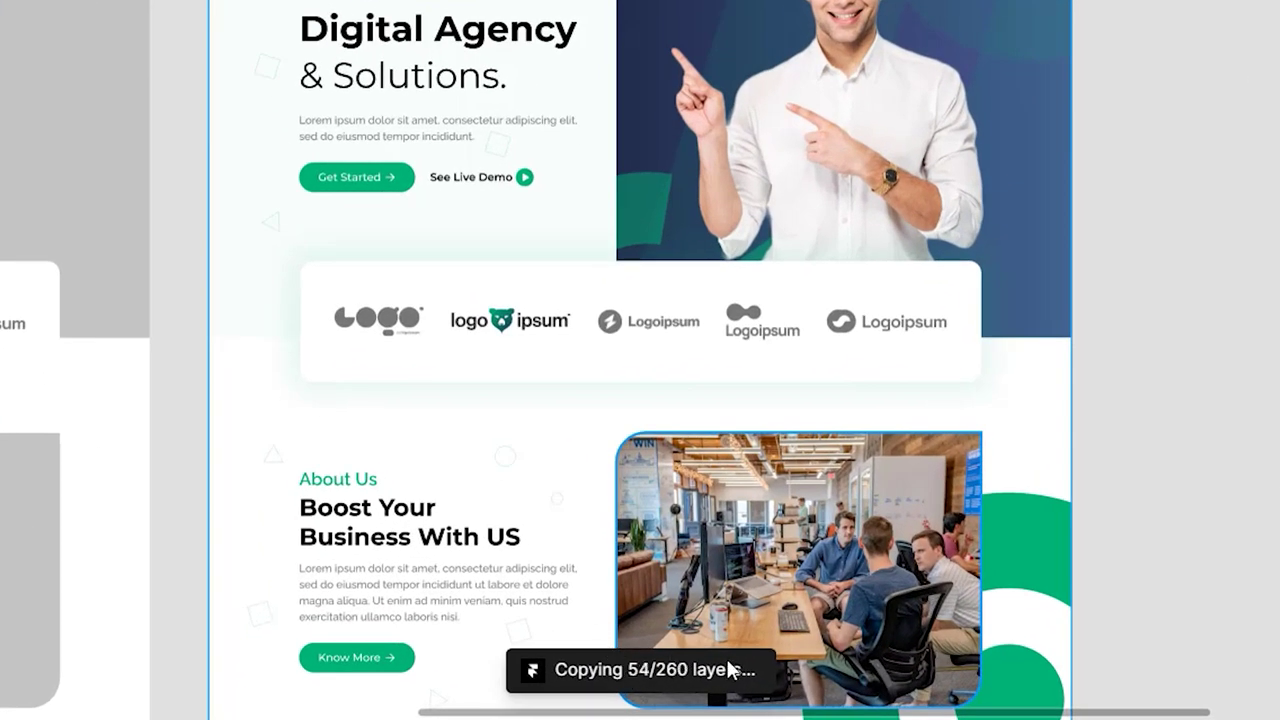
Here we have an agency concept website design we can use.

We click 'Open in Figma'.

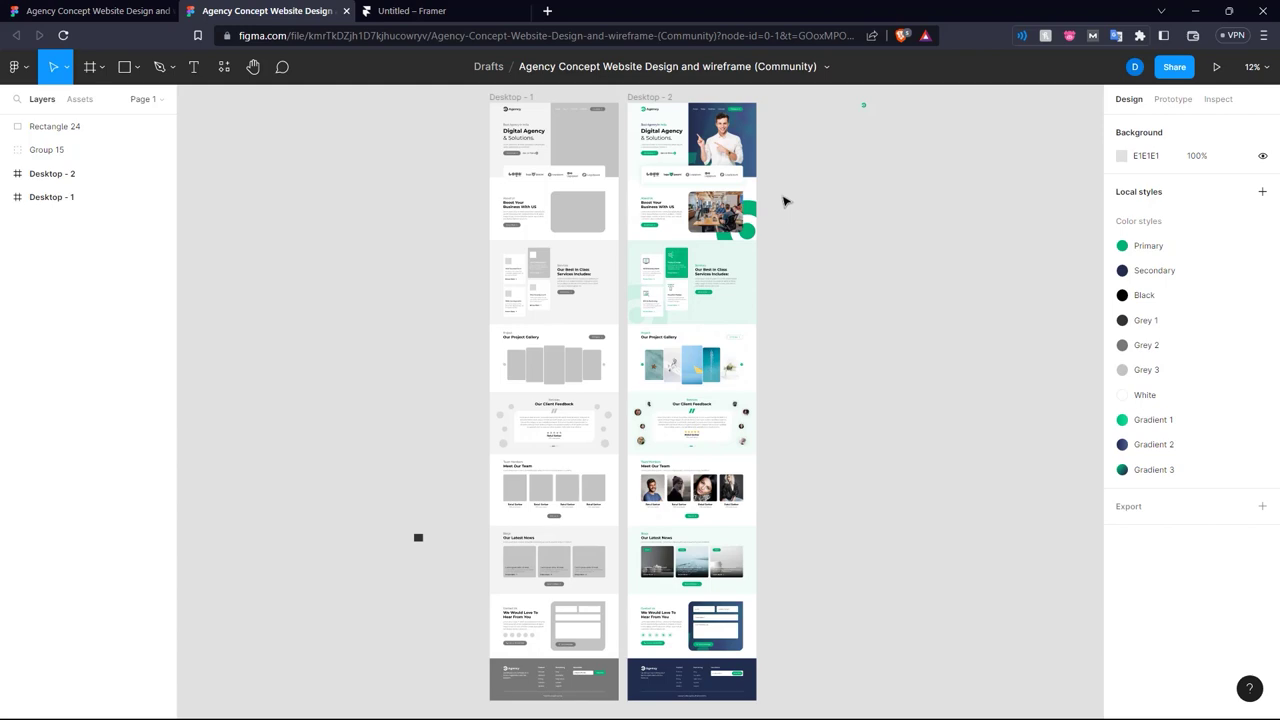
Here we have the design opened up in Figma.

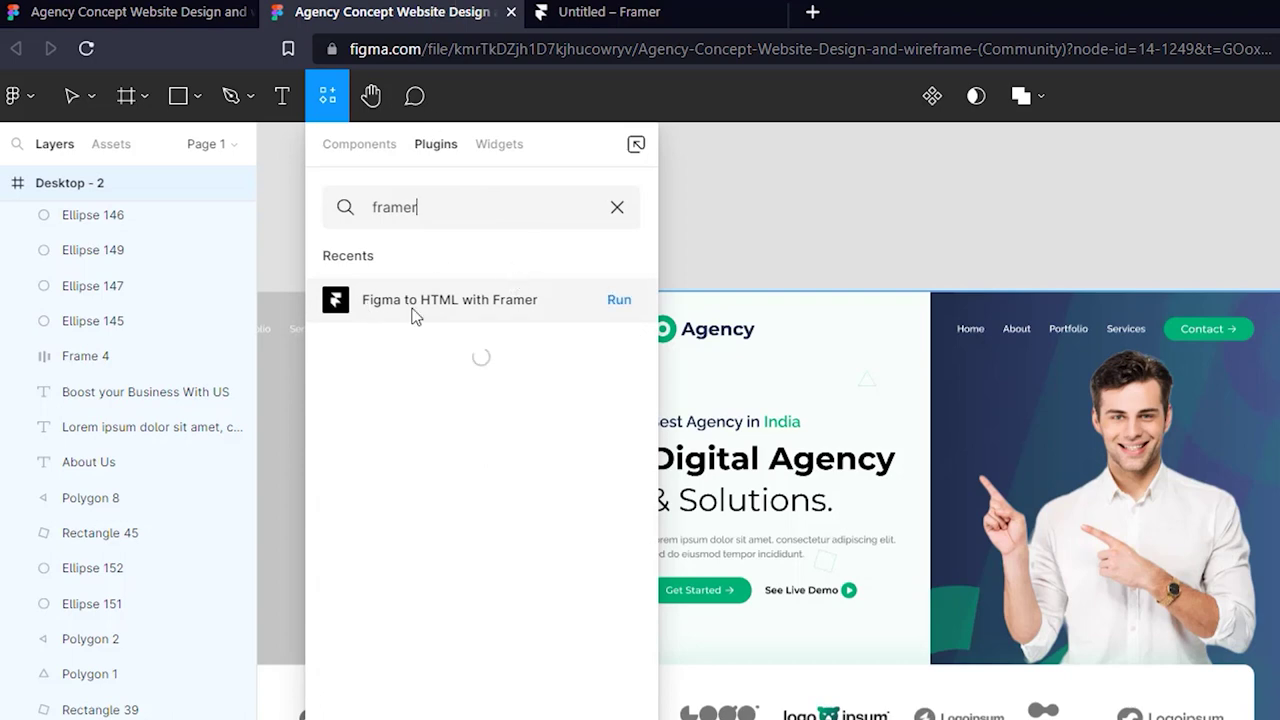
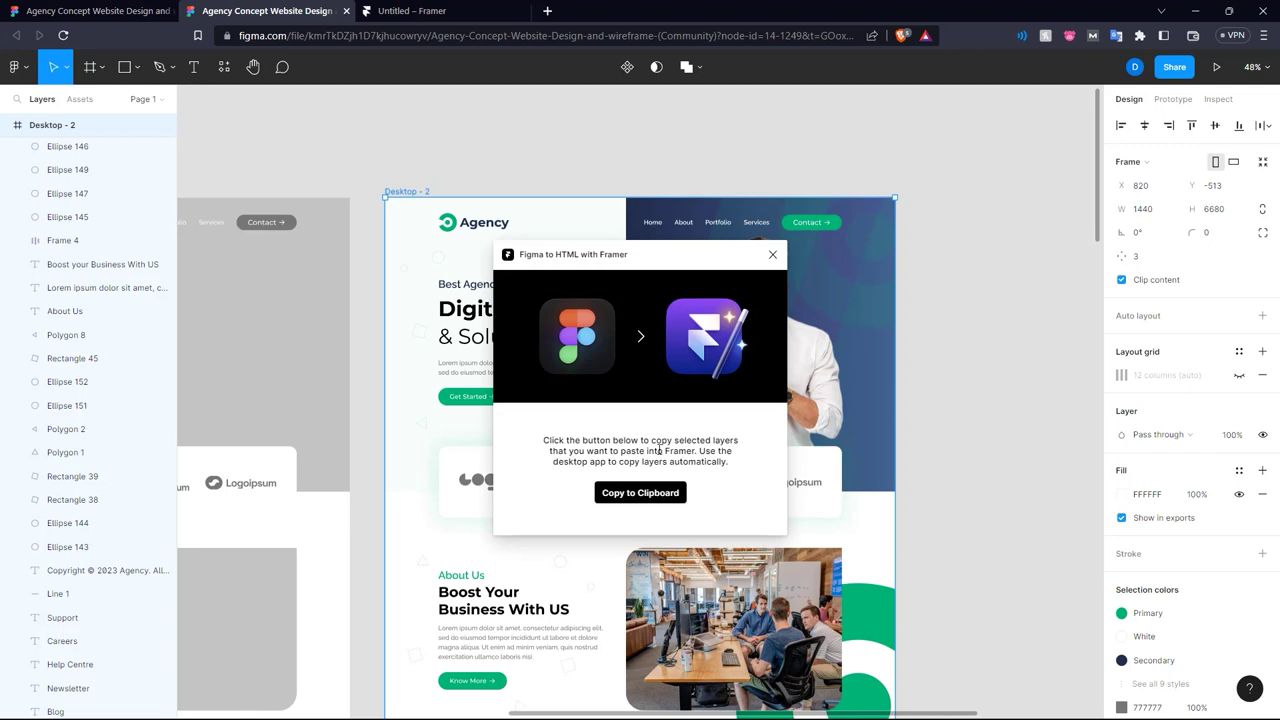
Select the whole design and go into the plugins menu in the top left. Select 'Figma to HTML with Framer' and click 'Run'.

Now the Figma layers are copying.

In the pop-up, click 'Copy to Clipboard'.

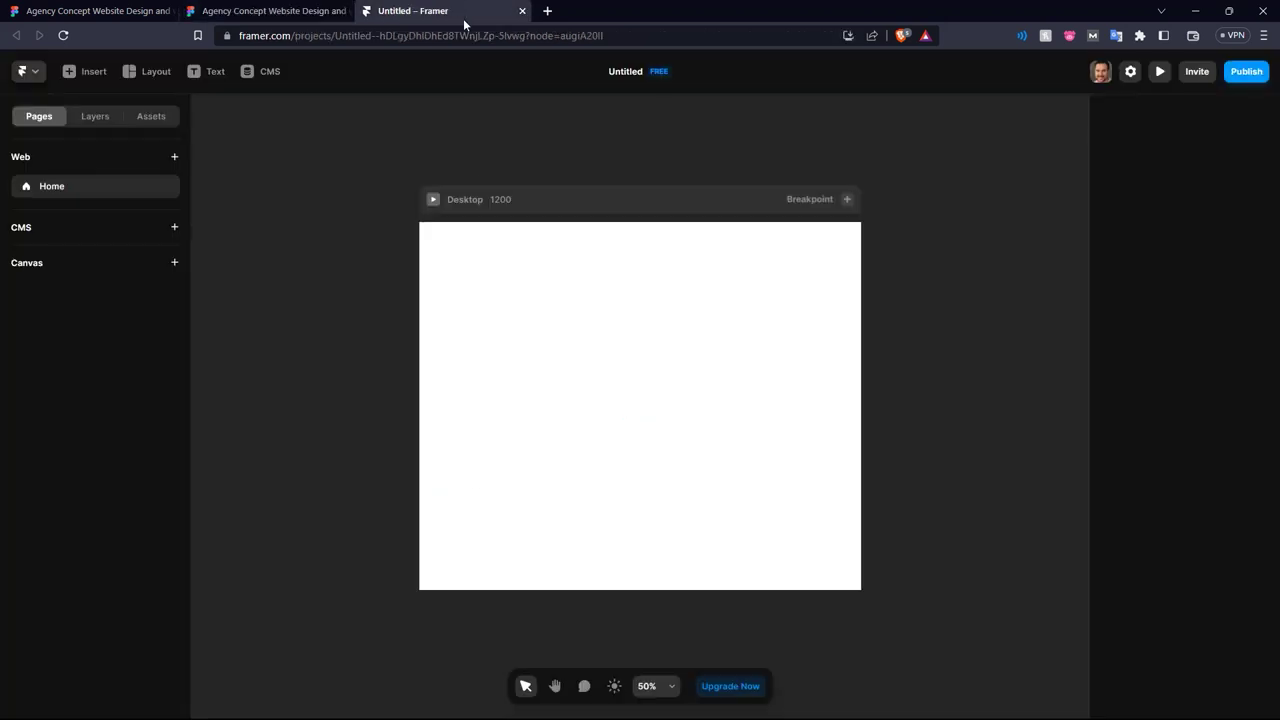
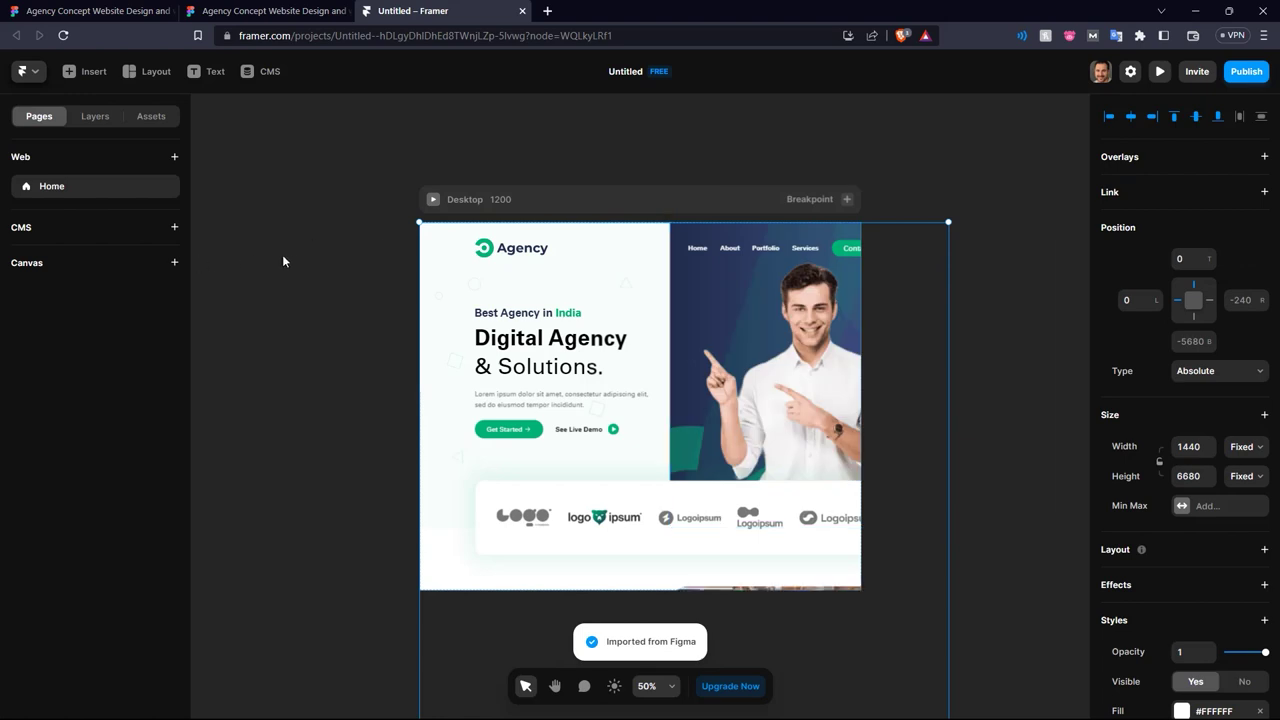
This is our Framer canvas.

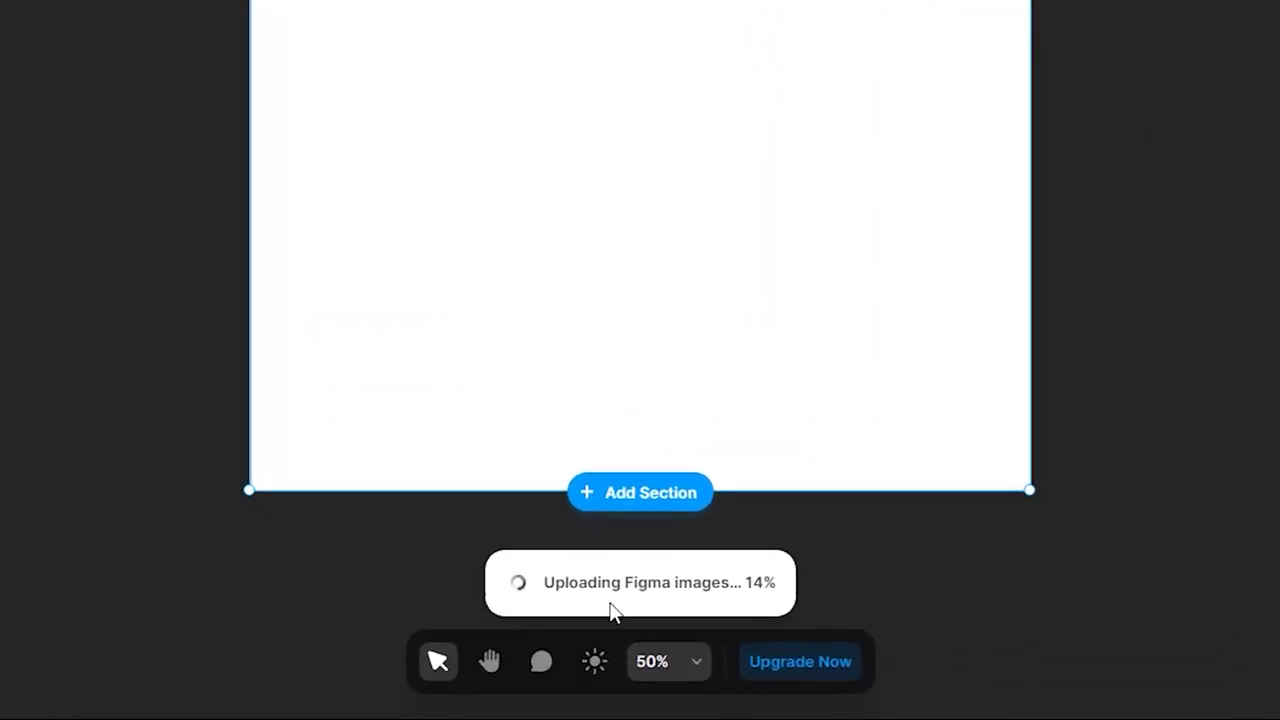
Do 'Ctrl+V' or paste into the canvas. Here you can see the Figma layers are uploading.

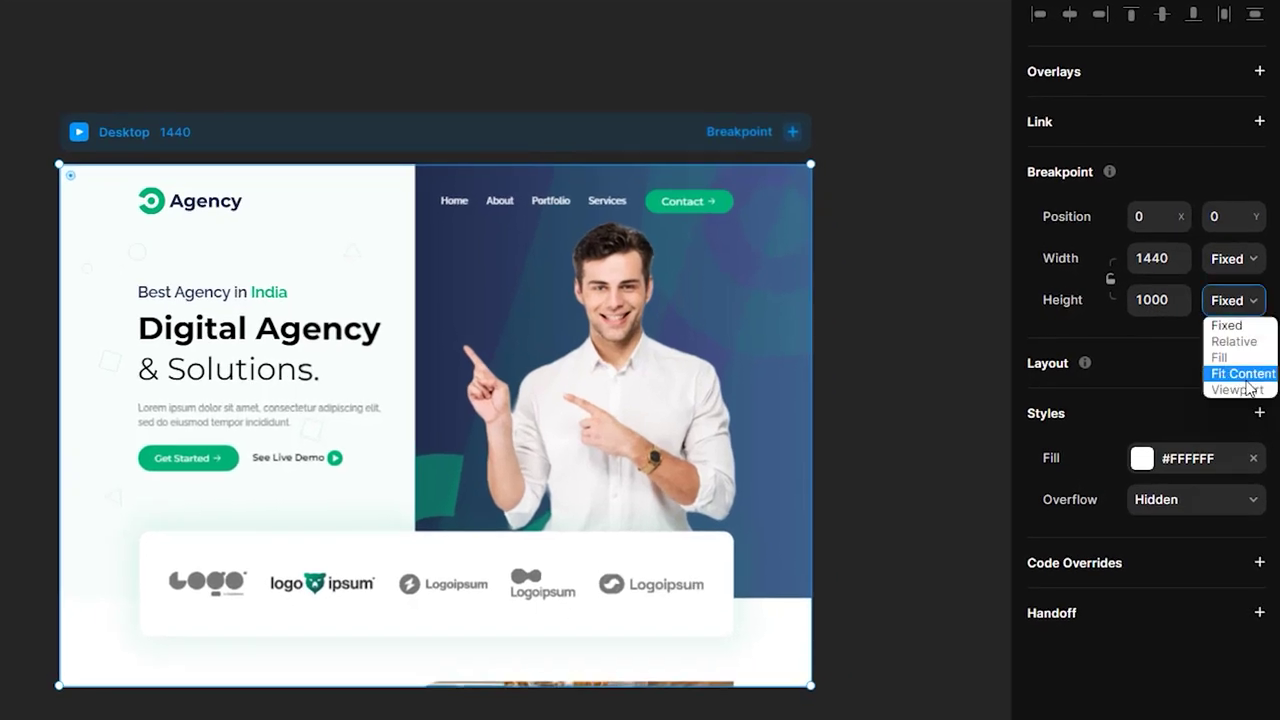
Resize the canvas to fit the design.


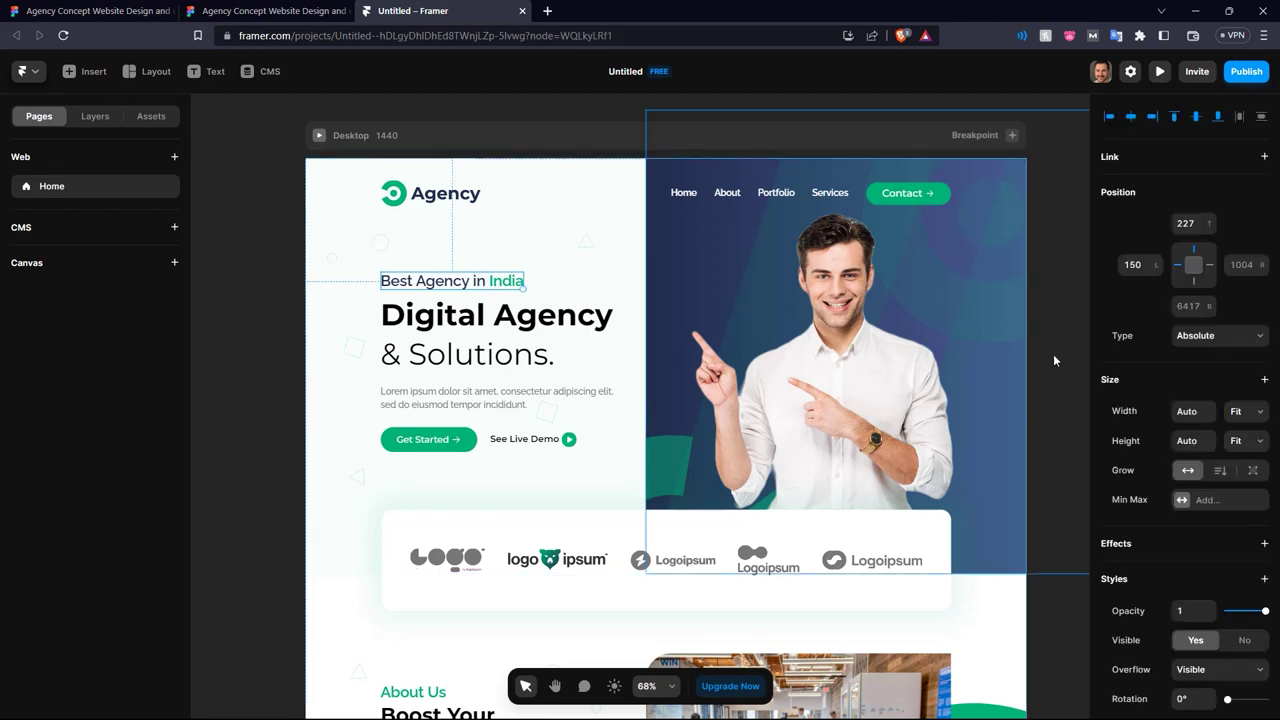
Now our Framer design is ready, edits can be made to individual elements.

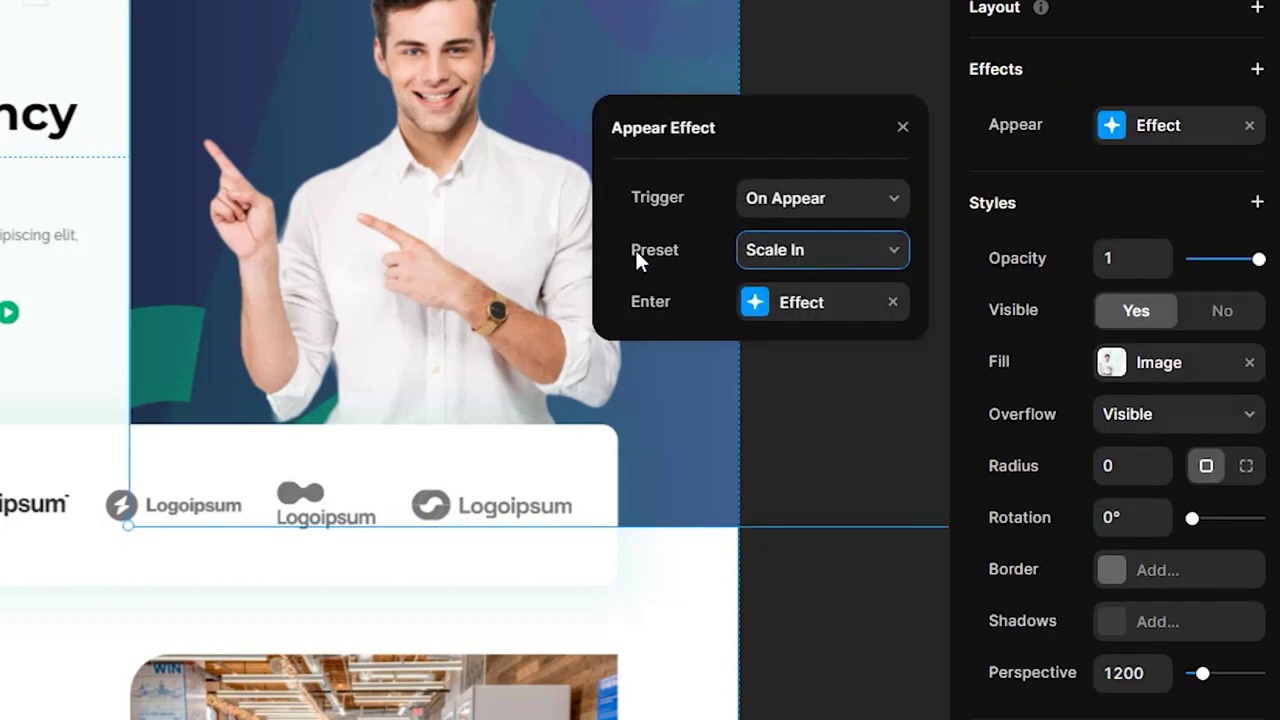
One cool feature of Framer is the element effects that can be added.

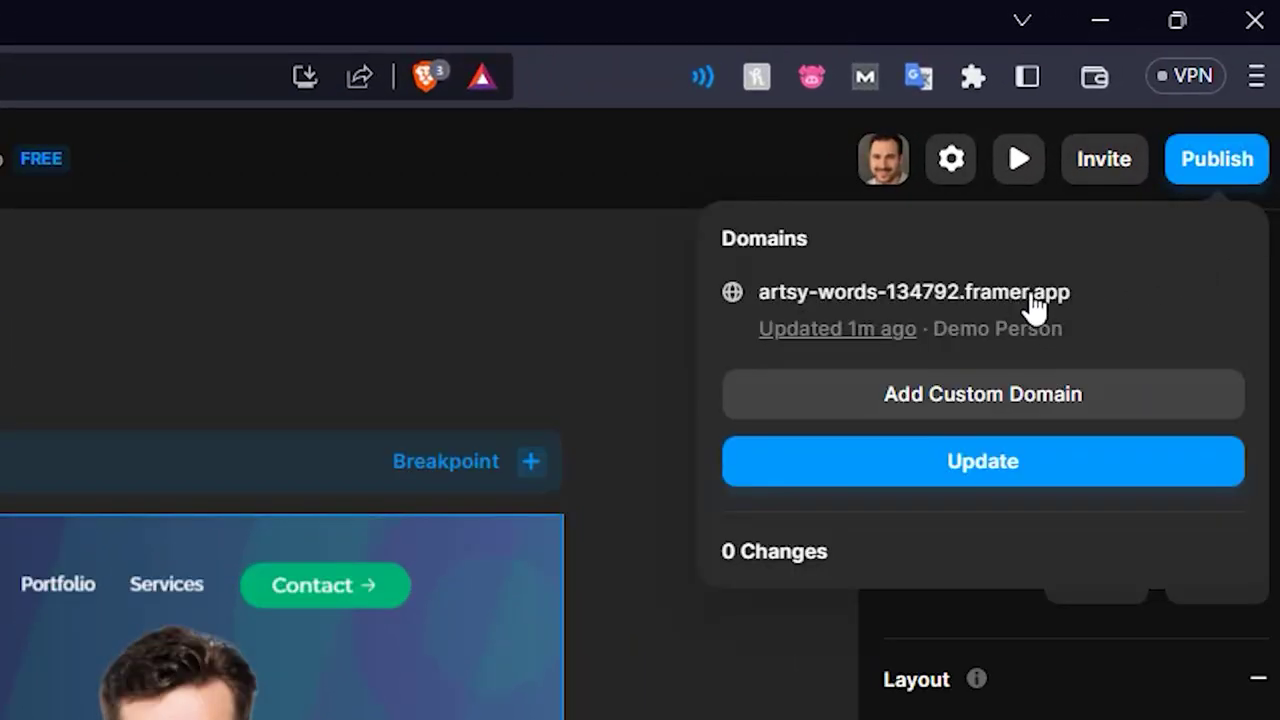
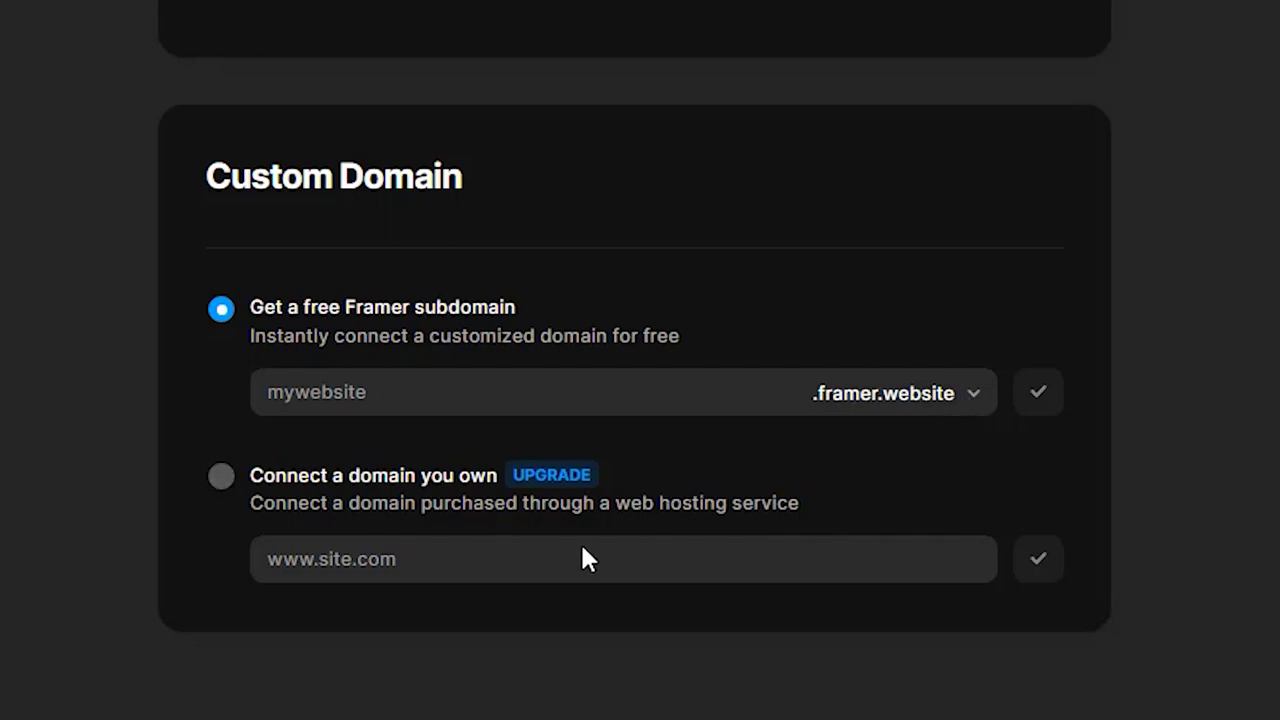
After all edits, you can publish your website, either to a Framer domain or custom domain.

If you upgrade your plan, you can connect a custom domain.

That's how you can convert a Figma design directly into a website on Framer. For a more detailed tutorial, watch the YouTube video!