Create an Awesome Website with AI in Minutes

Using Midjourney, ChatGPT and EditorX, you can generate website designs, generate website content AND build your website, with absolutely no code!

We start on the Midjourney Discord server. Midjourney is a text-to-image AI, wherein users input what they want to draw and the AI outputs a result.

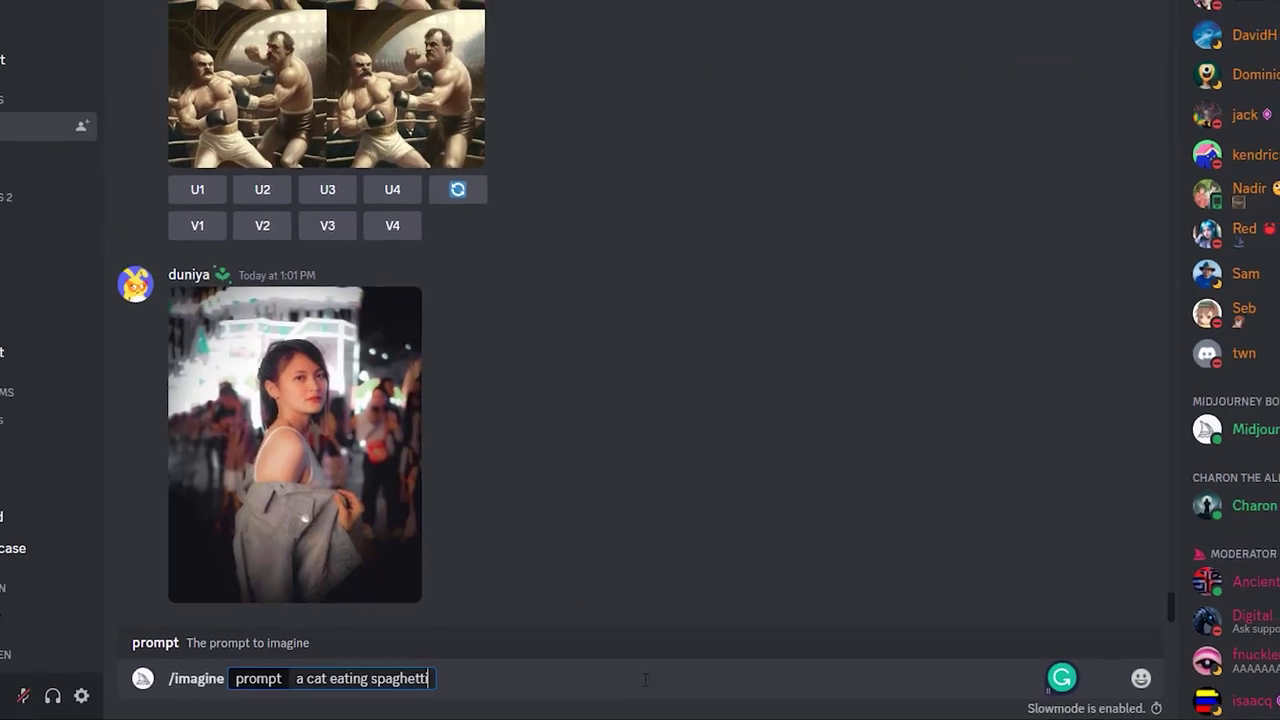
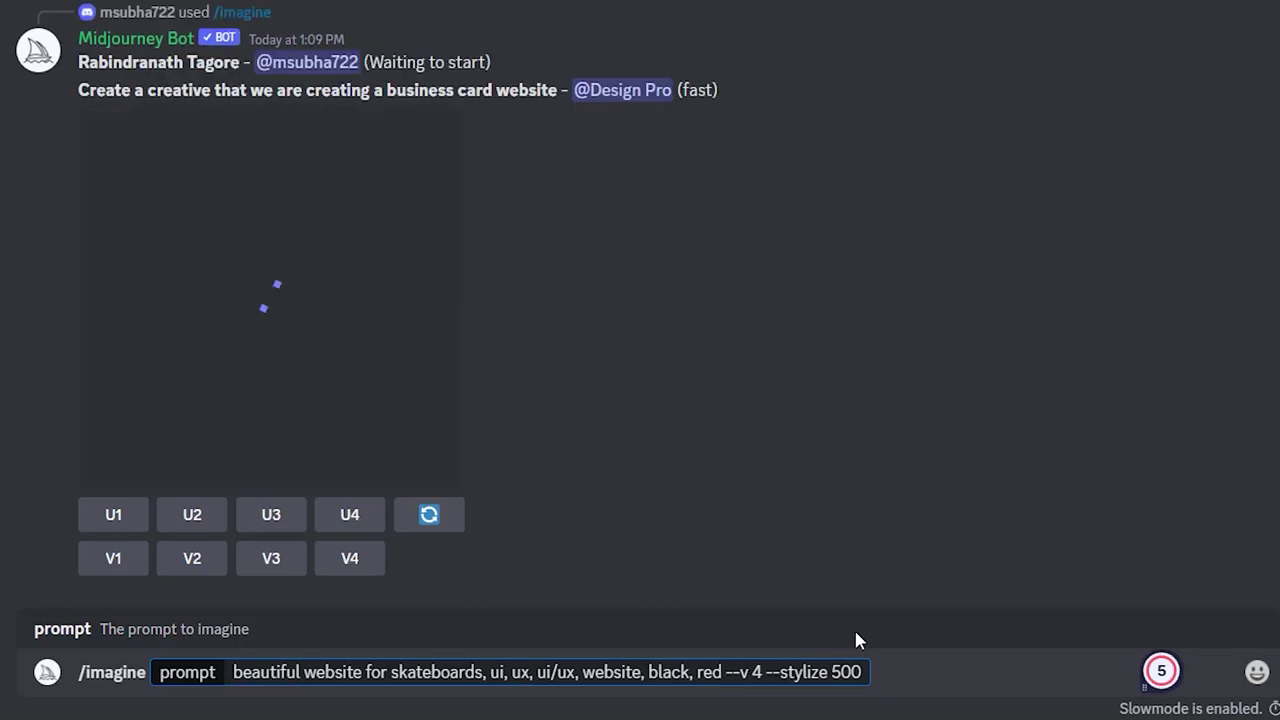
In one of the allotted image generation channels, all you need do is type /imagine followed by what you want to draw.

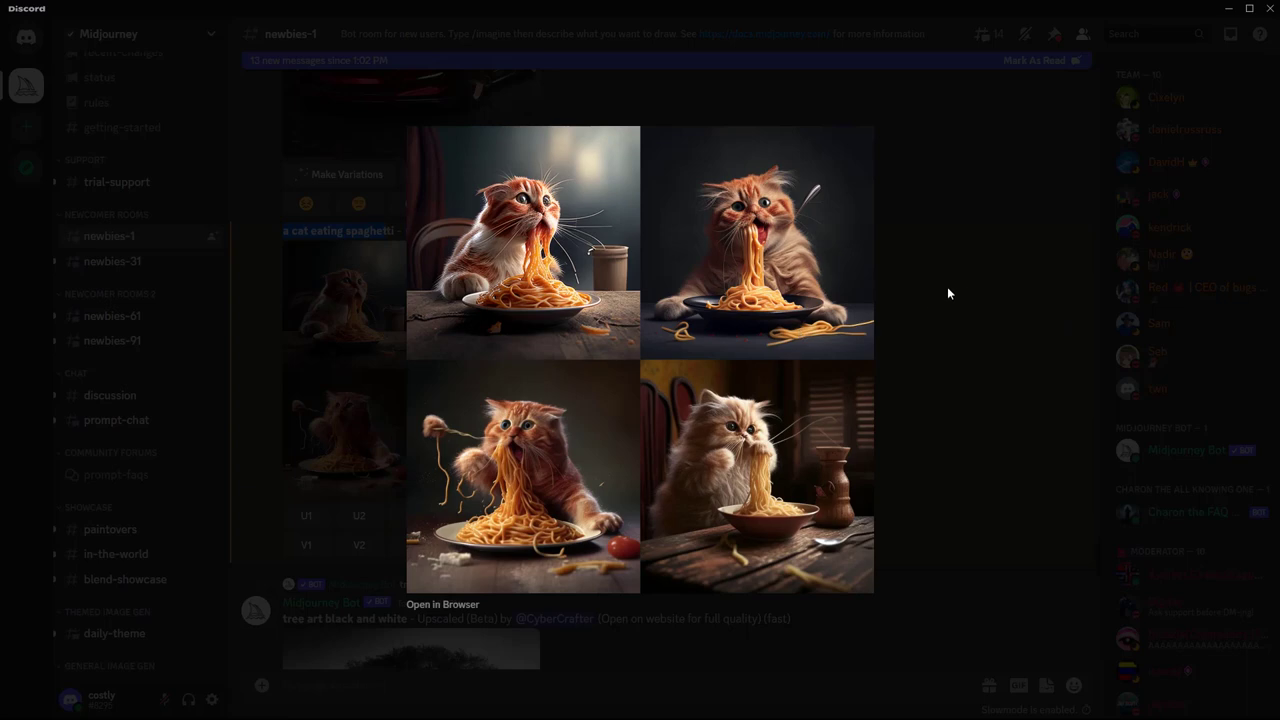
Here you can see we've generated a few images of cats eating spaghetti. Behold the power of technology.

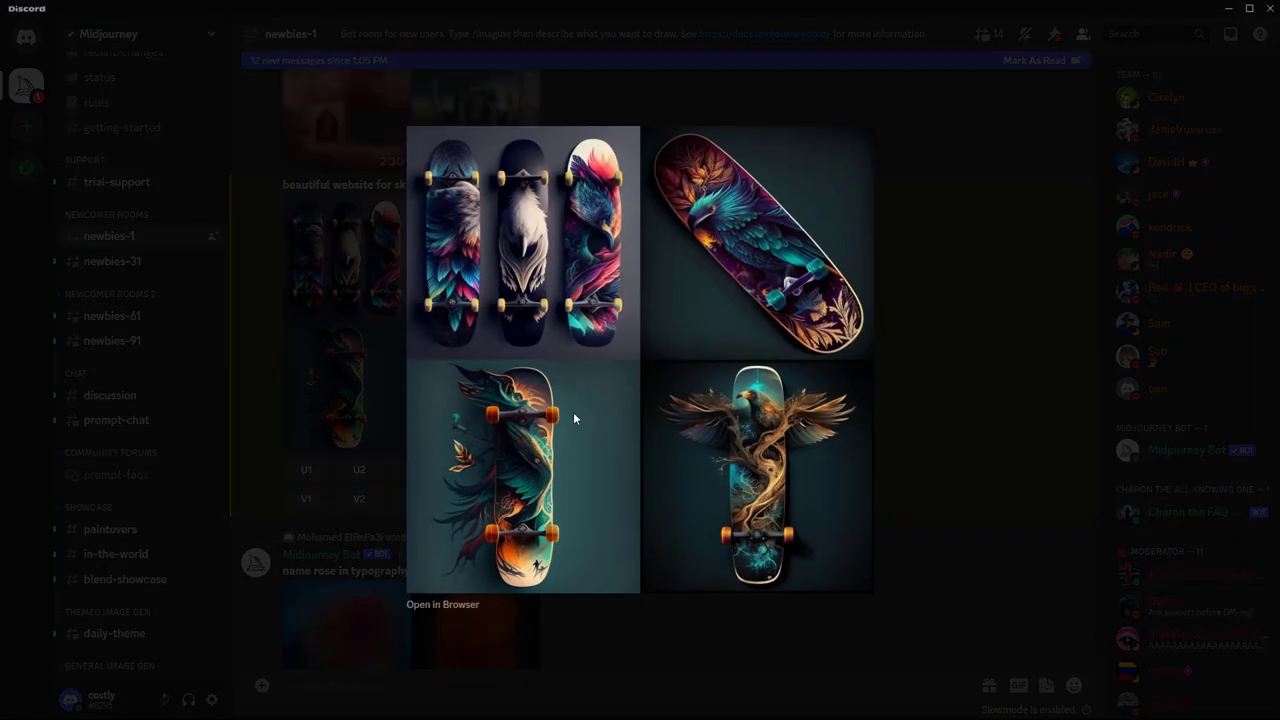
But our goal here is to generate website designs, so we put in the above prompt for a skateboard website.

This is the result of the given prompt. It's skateboard-related but not exactly a website design.

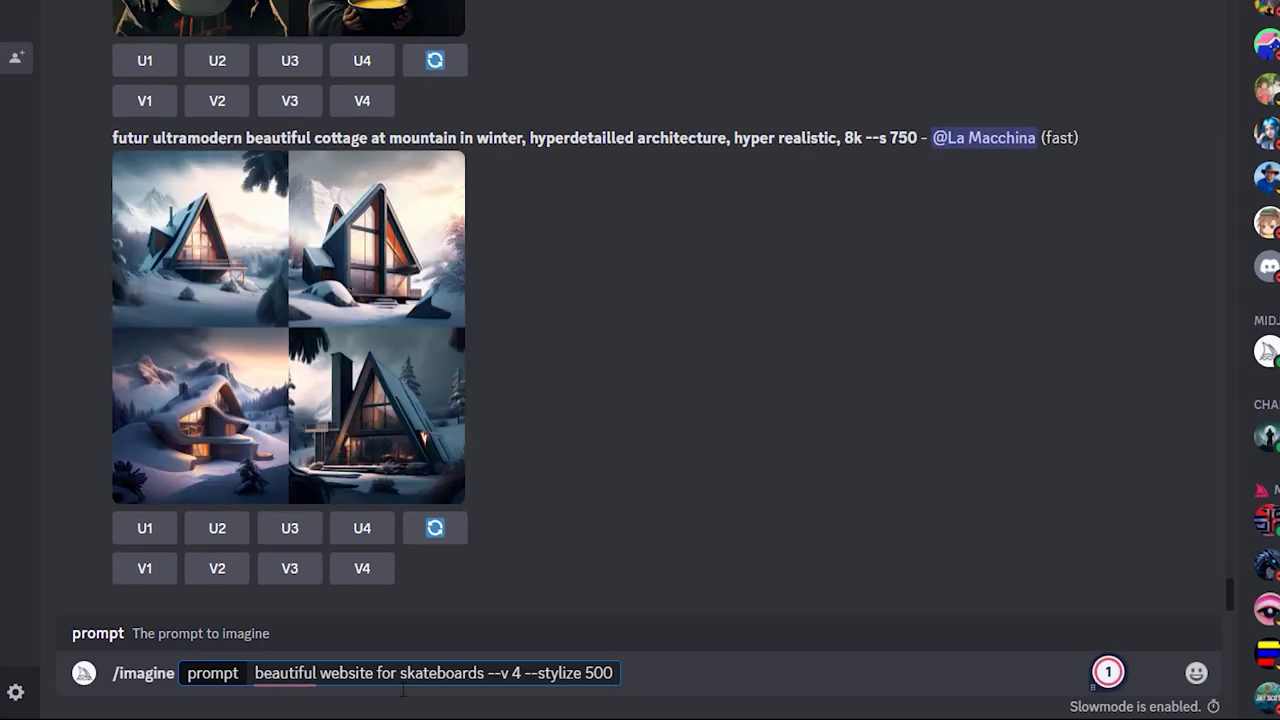
So we modify our prompt, adding some modifiers to specify the type of result we want. We also stipulate the exact version of Midjourney we require and the amount of creativity to be put in it.

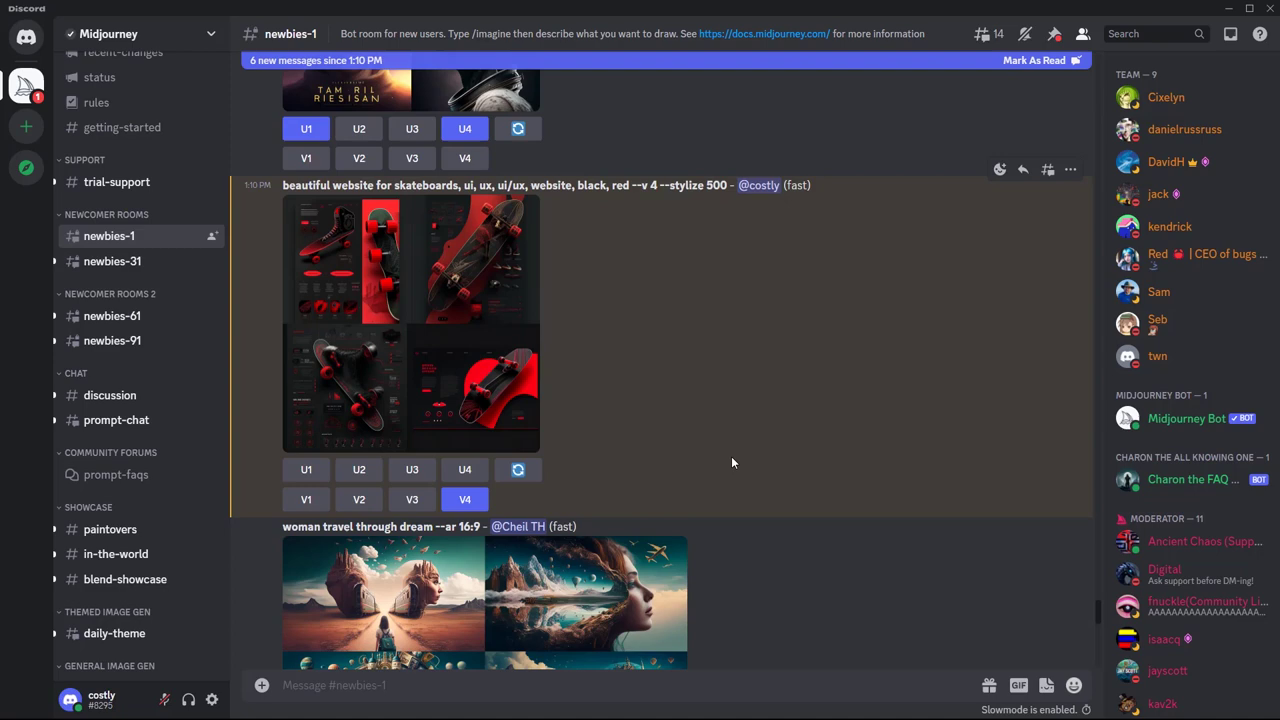
And now we have some results which are more website-like. But not quite exactly what we need.

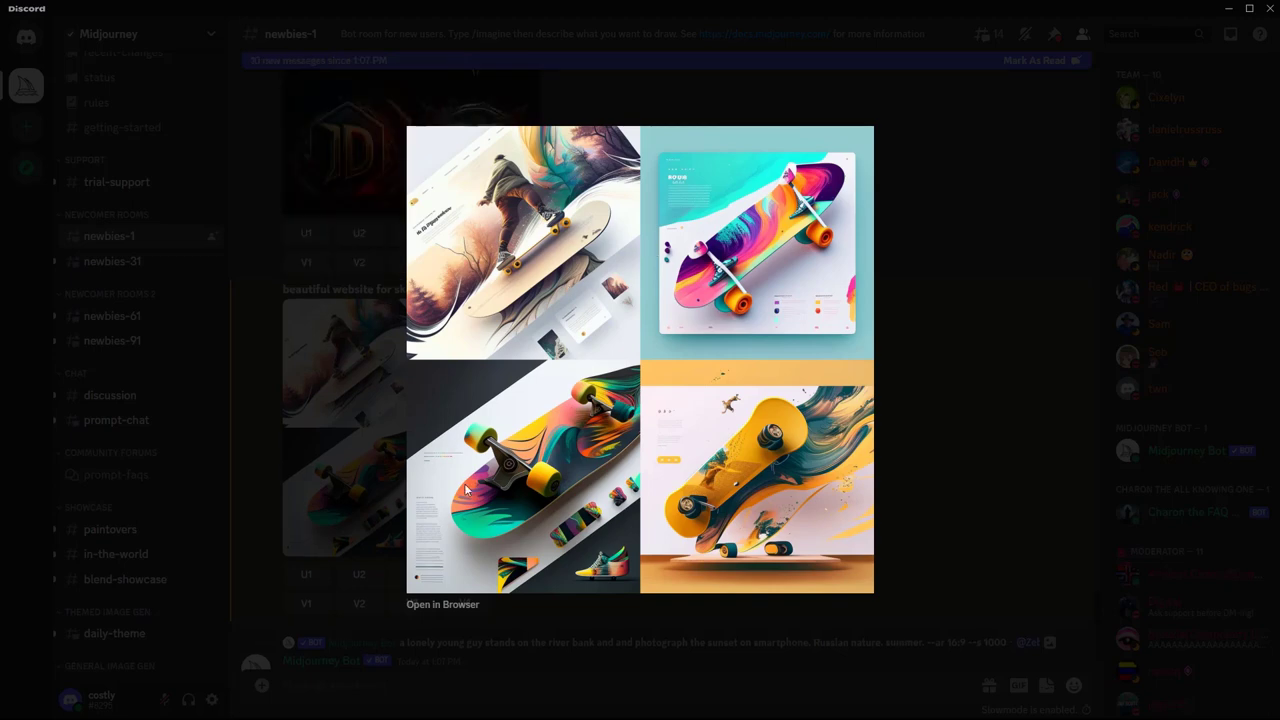
Next, we have some more modifiers.

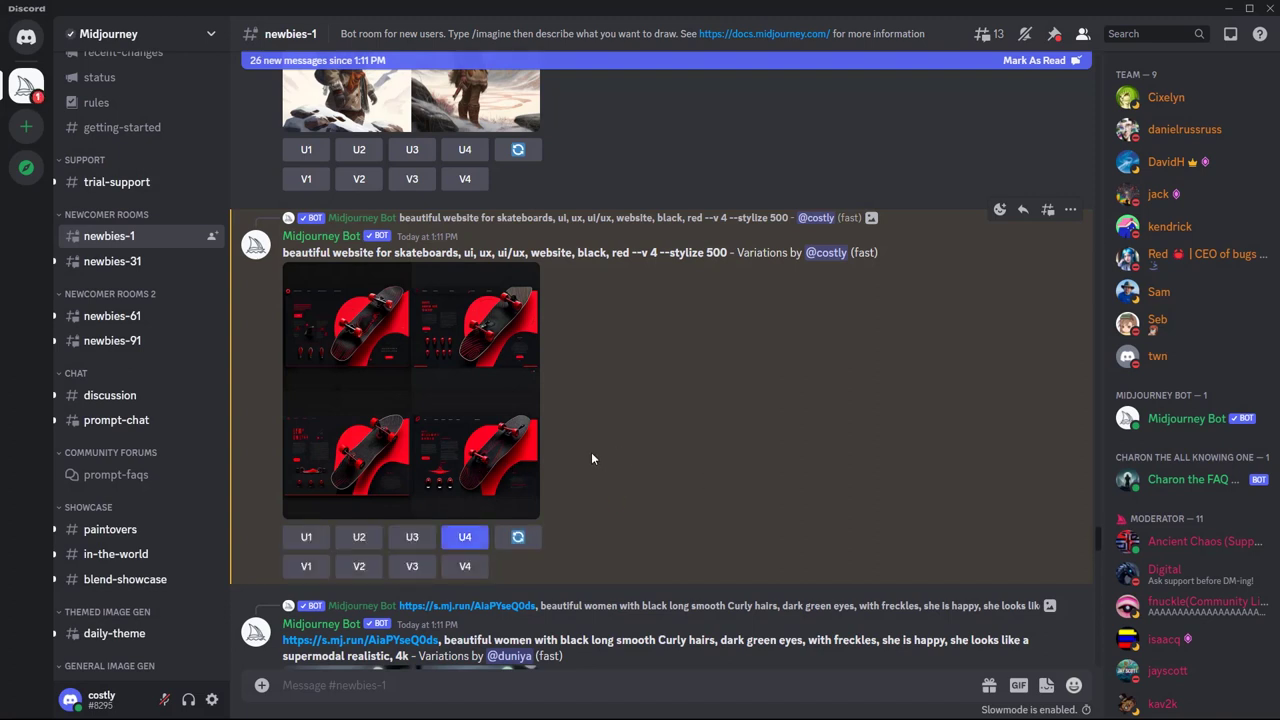
And now we have more ideal and cool-looking website designs.

We see a design we like so we click on V4 to create variations on the fourth design.

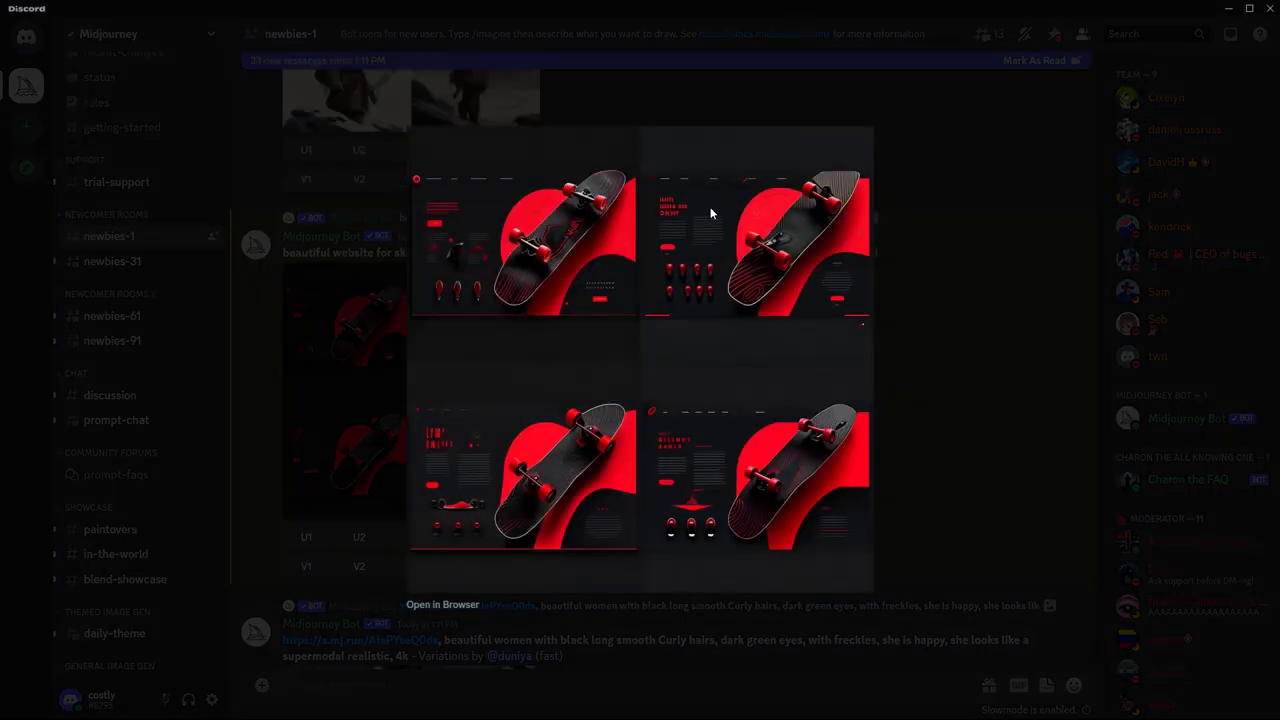
Out of the four variations generated, we single out the one we like the most.

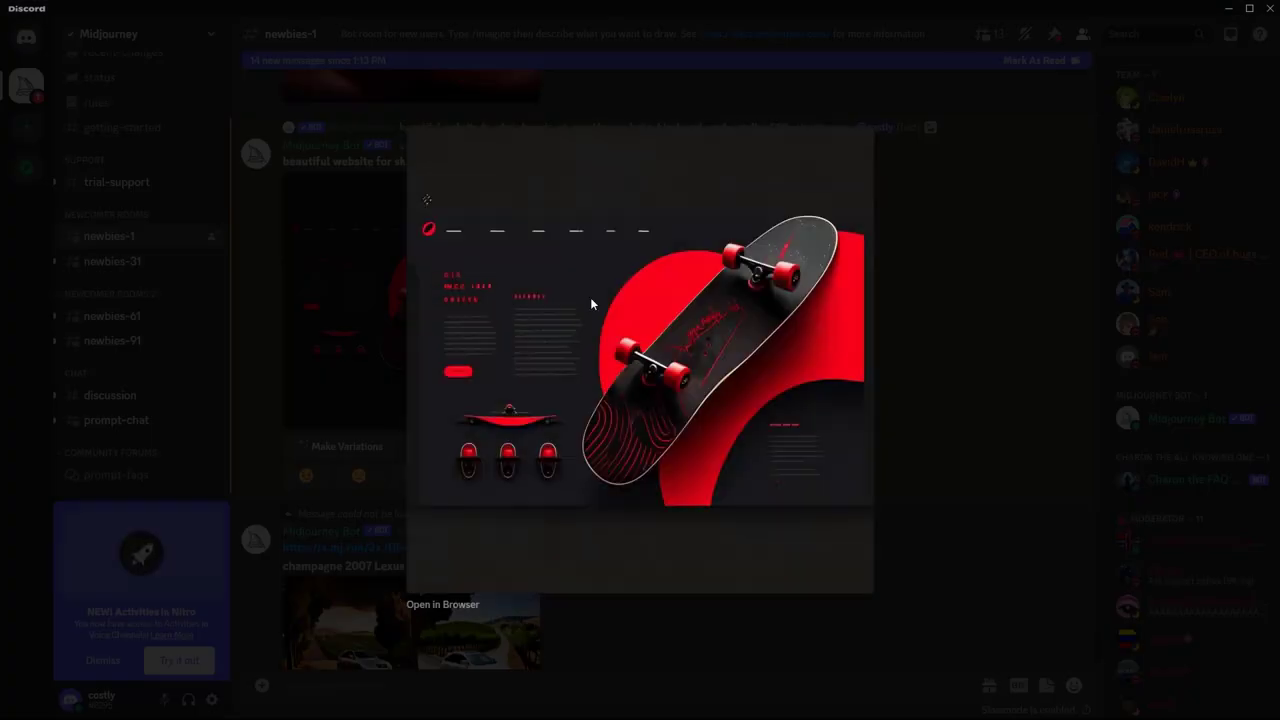
We click on U4 to generate an upscaled version of it.

And there we have the website design we need. We right-click and save it locally.

Next we move on to ChatGPT, which is an AI chatbot, designed to answer users' queries.

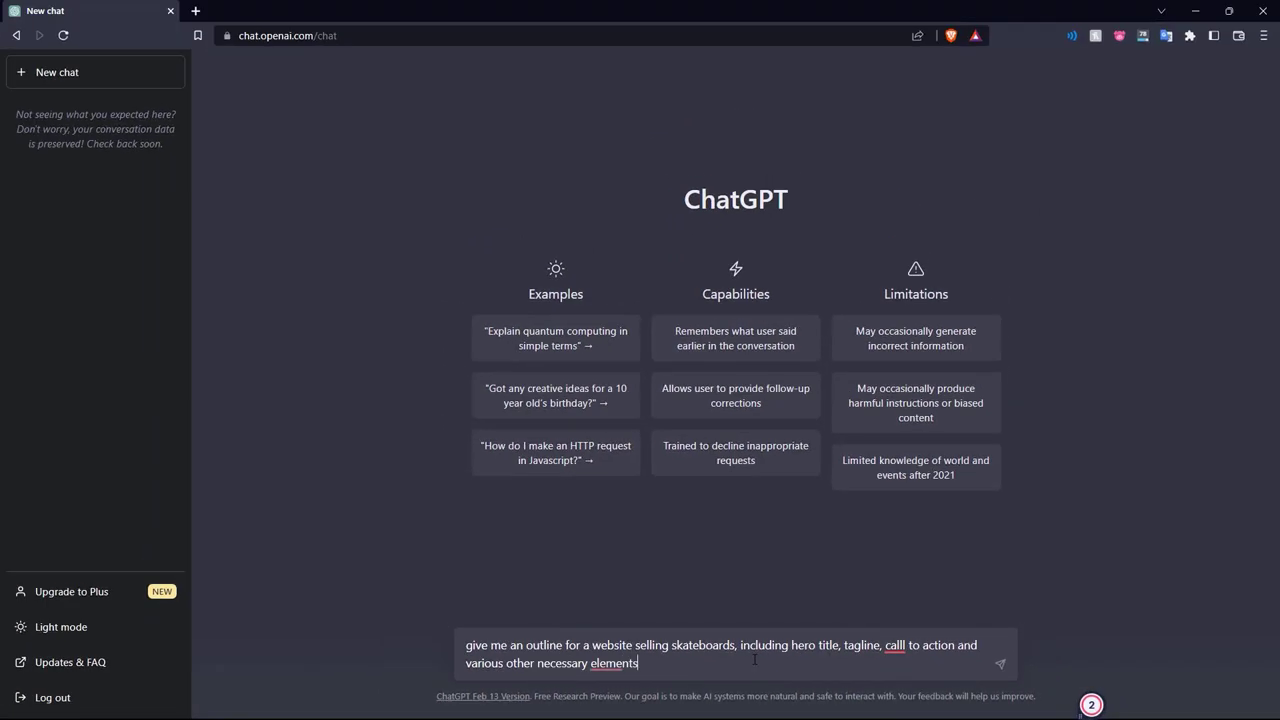
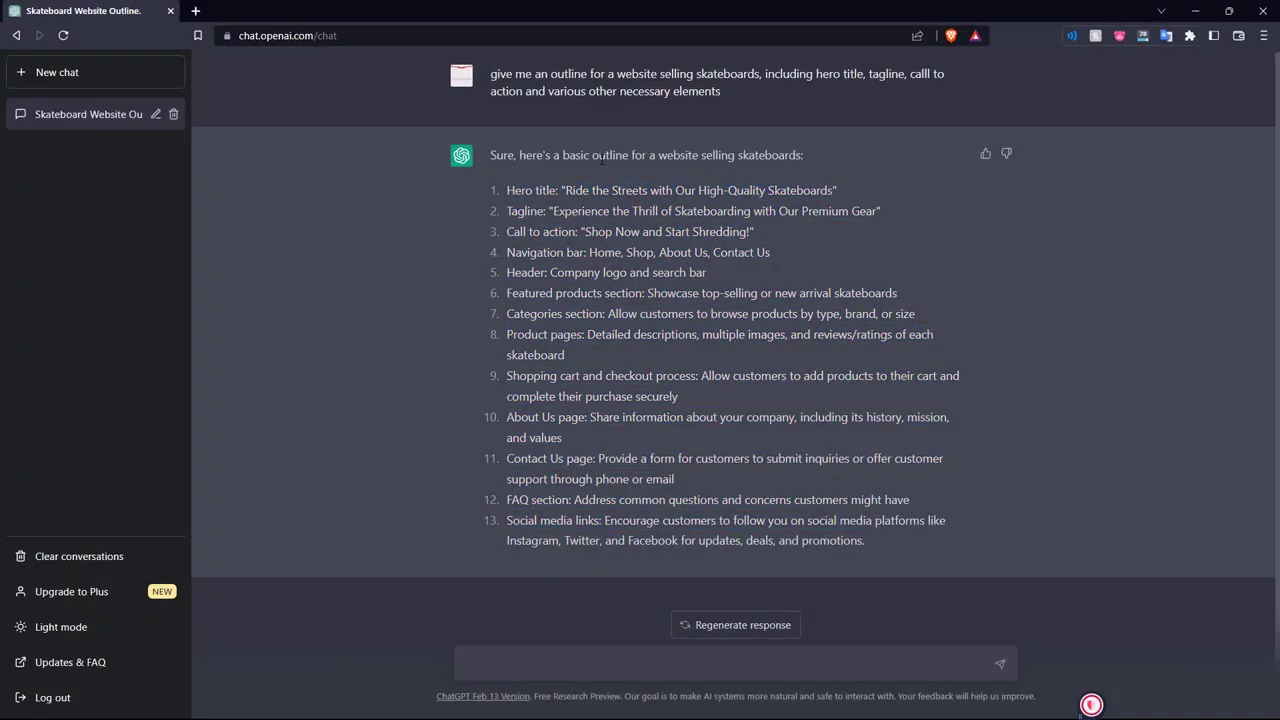
We put in our prompt, asking the AI to generate all the content required for a website.

Here you can see the website content that has been generated specifically for a skateboard website.

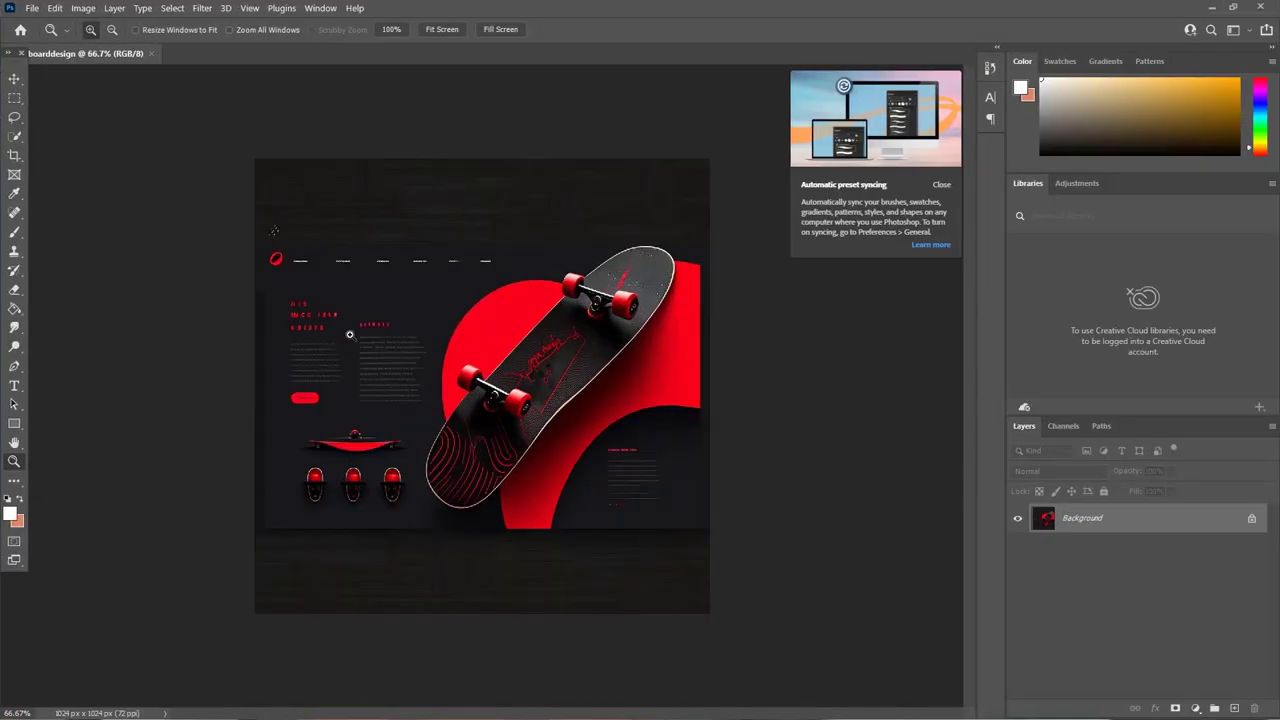
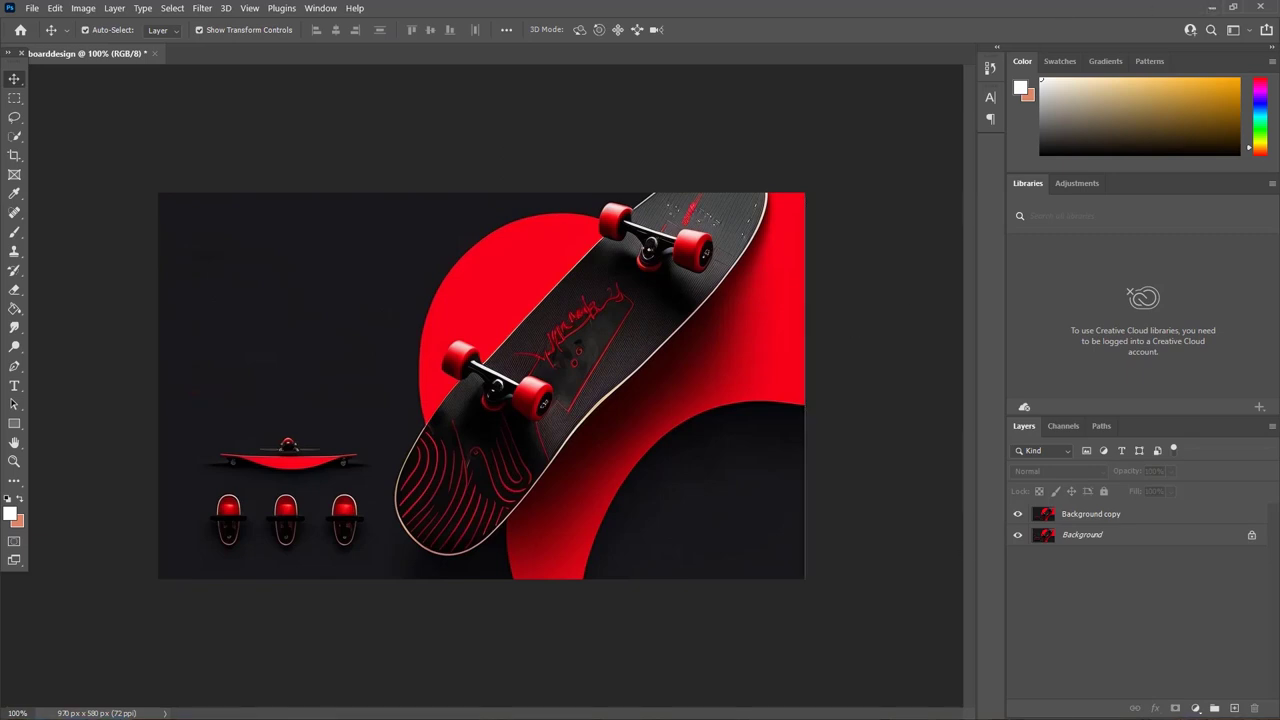
Next, we take our website design into Adobe Photoshop. We need to make some modifications.

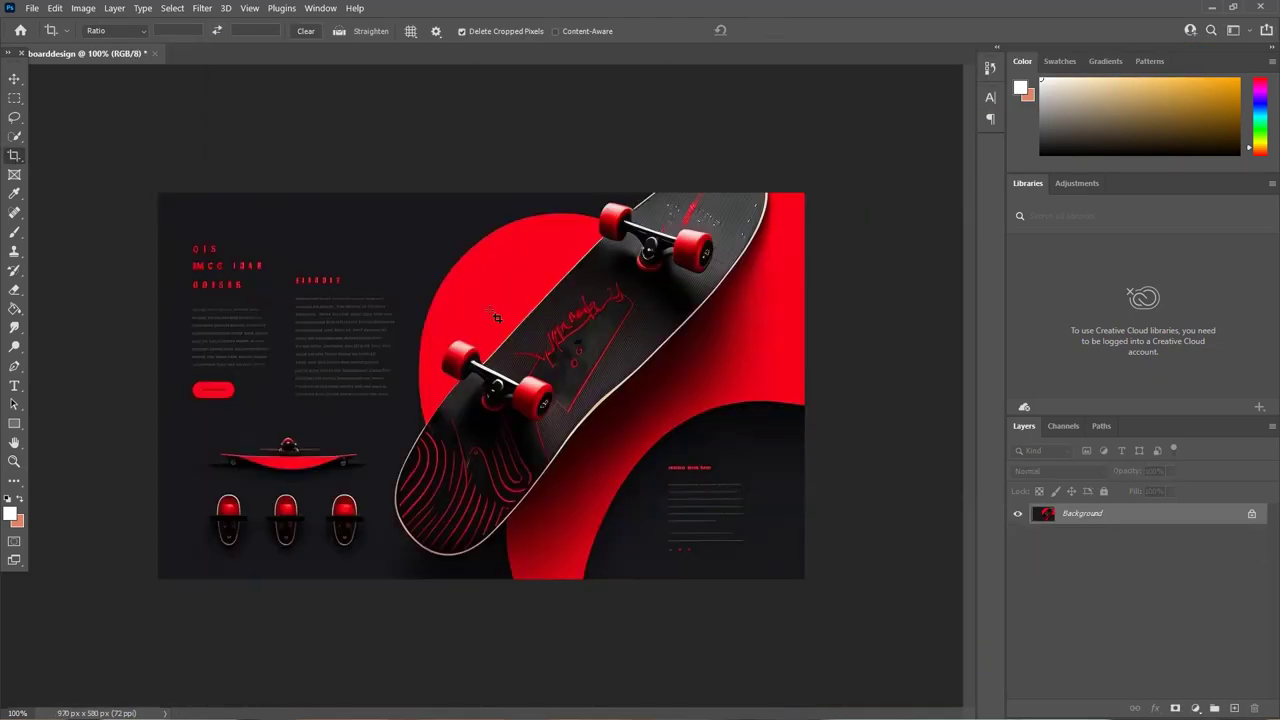
First we crop off whatever part of the design we do not need.

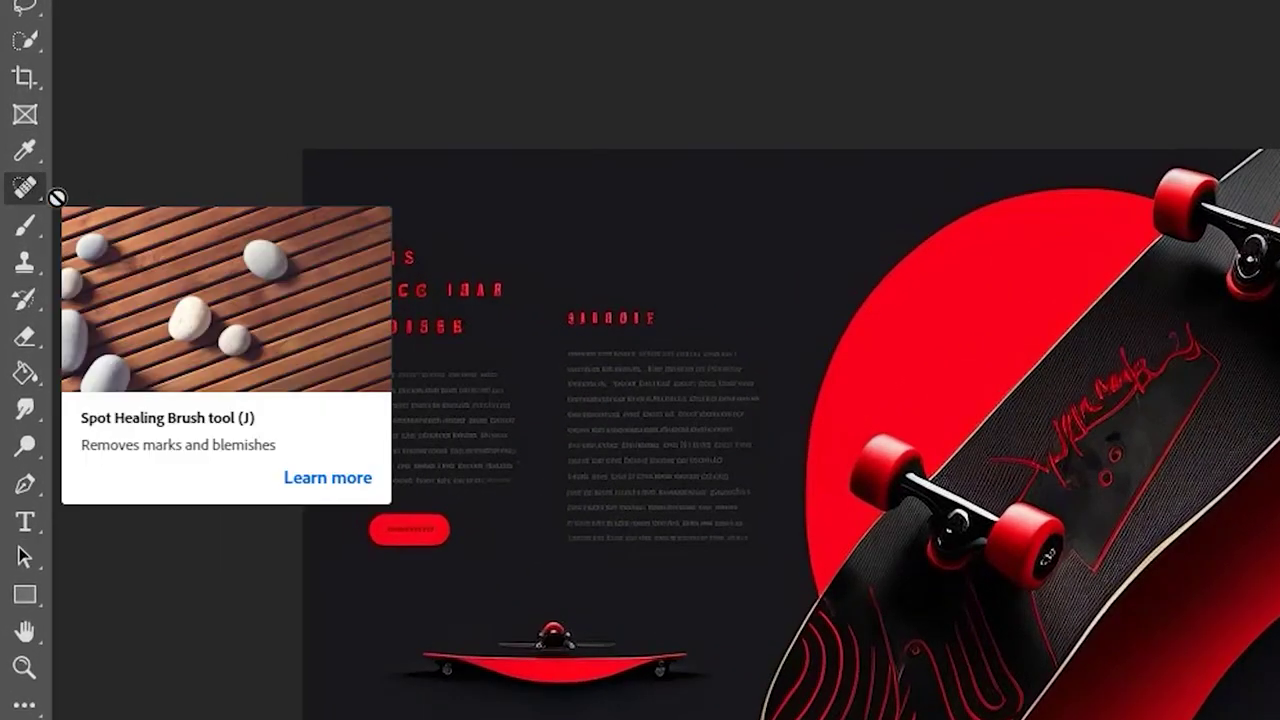
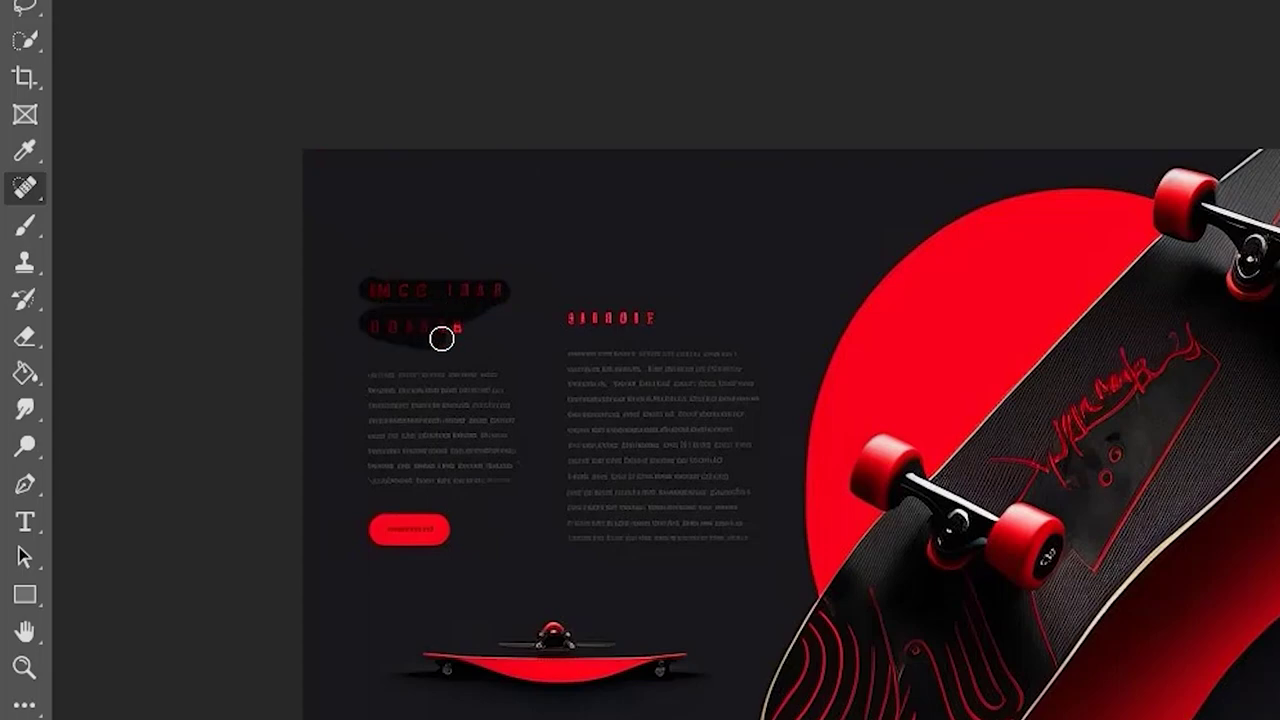
Next, we take the spot healing brush tool.

We start running the tool over any part of the design that we do not need, such as the placeholder text.

Now we have our design exactly how we want it AND we have our website content. All that's left is to put these two elements together.

This is EditorX, an online no-code website builder. We sign in and select a blank canvas.

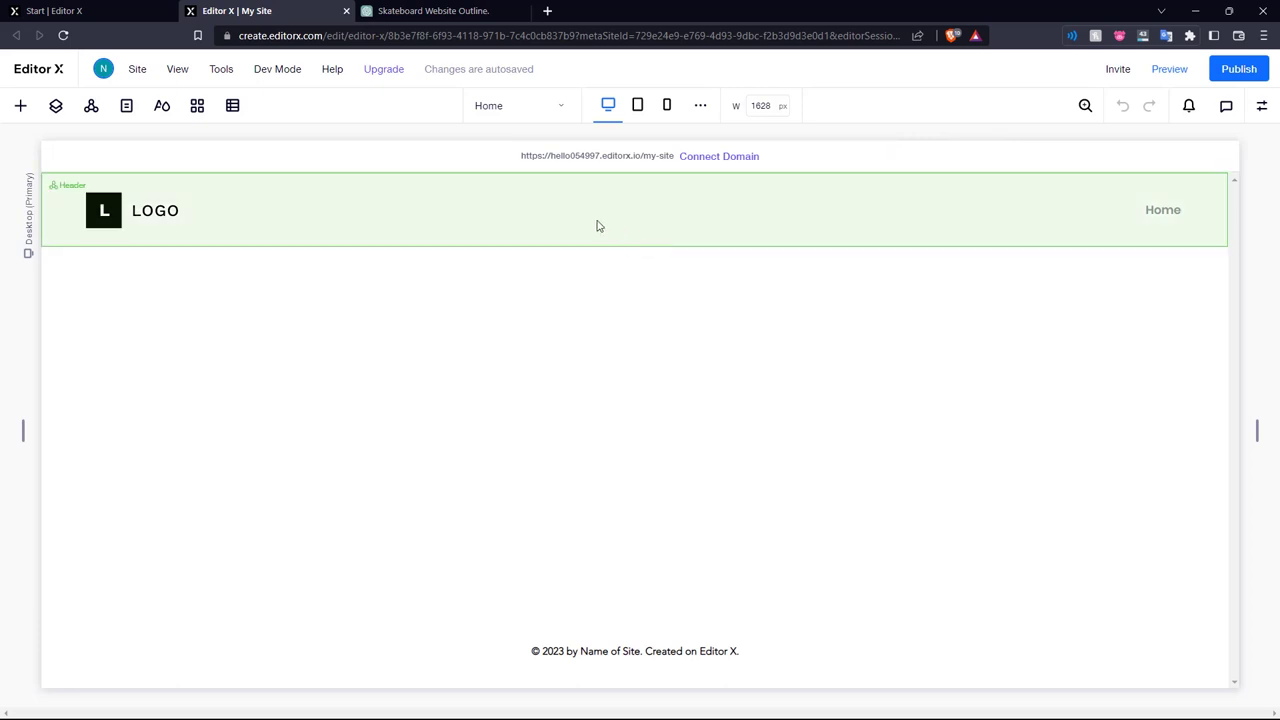
This is the EditorX blank canvas.

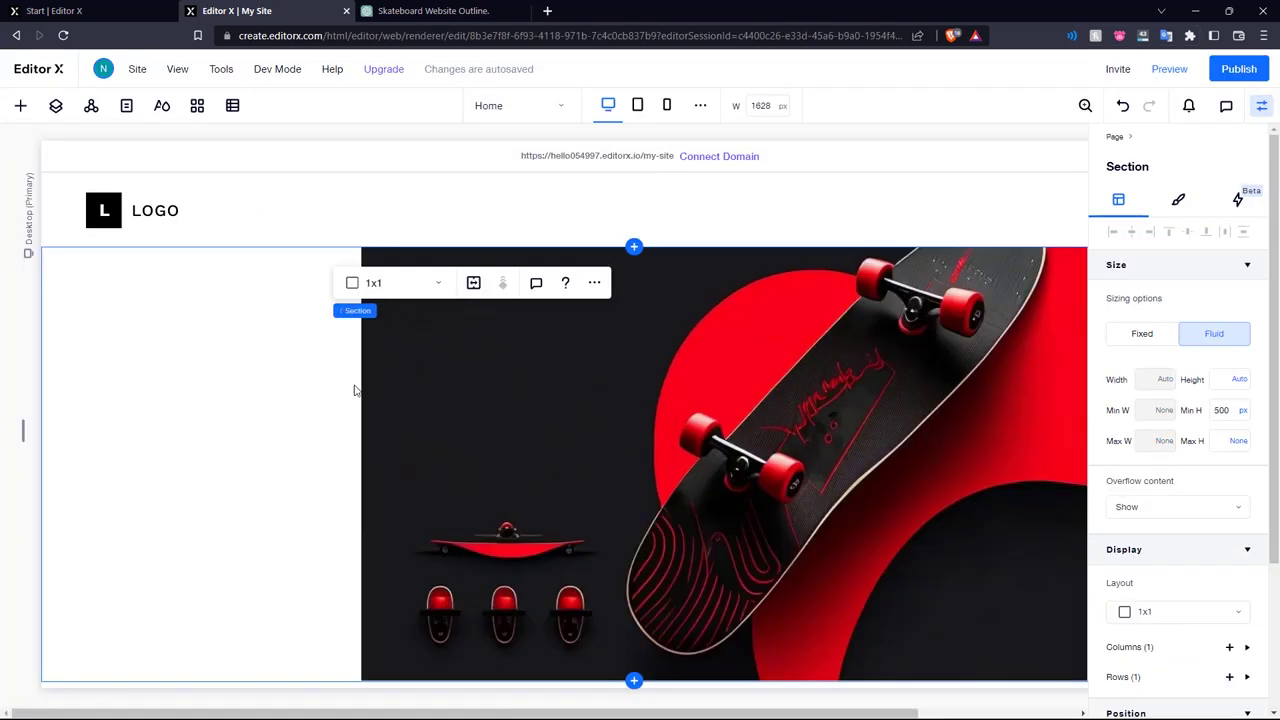
We add an image element, and import our website design.

We adjust our design to fit in the page.

Next, we modify the rest of the page to match the design, changing up the colors.

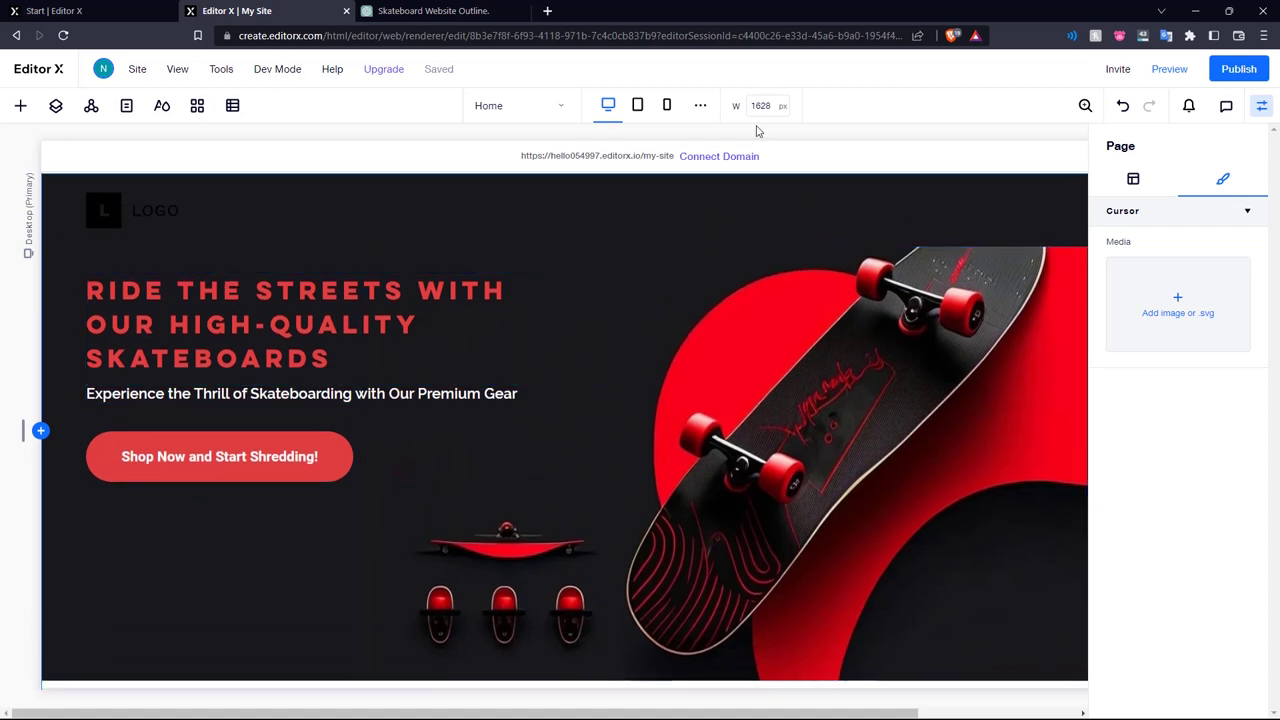
Then finally we bring in the content generated by ChatGPT, and situate it on our page aesthetically.
Watch the video on YouTube for a more detailed tutorial!