Create a Contact Form in Notion with Google Forms

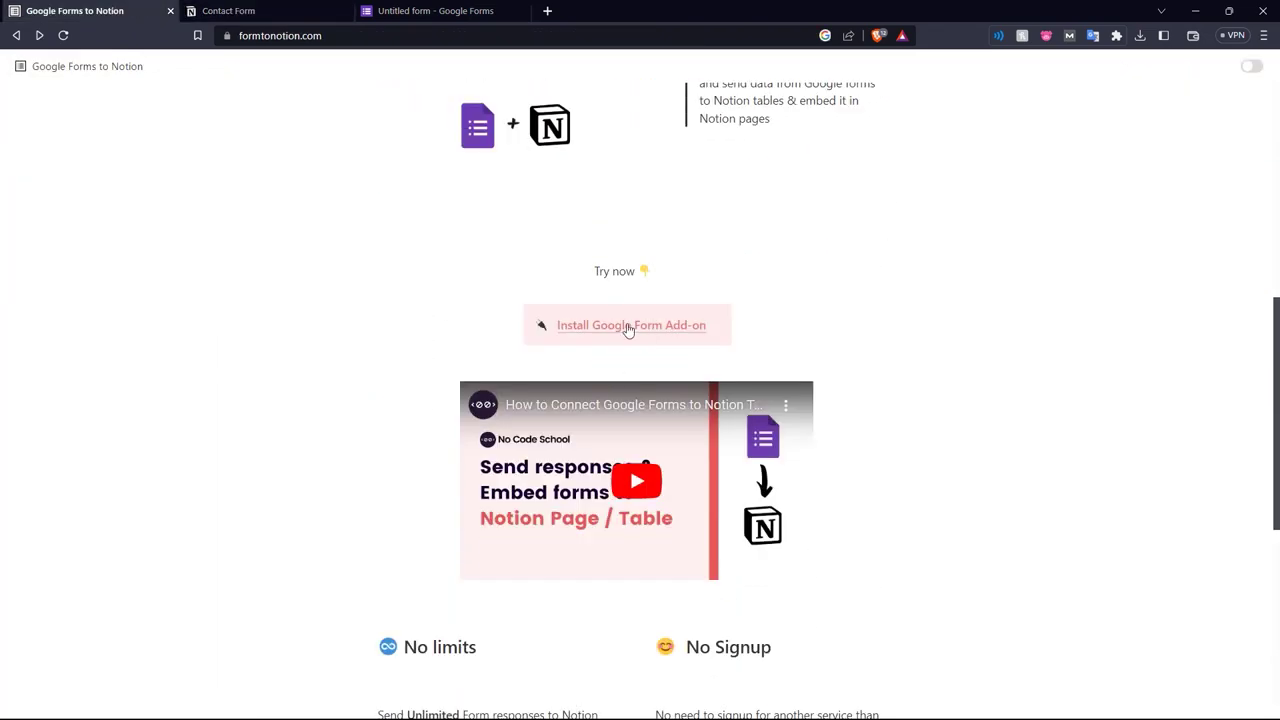
Google Forms to Notion (https://formtonotion.com) is a tool that allows you to connect Google forms and send data to Notion tables.

You can also embed Google forms in your Notion pages with this tool.

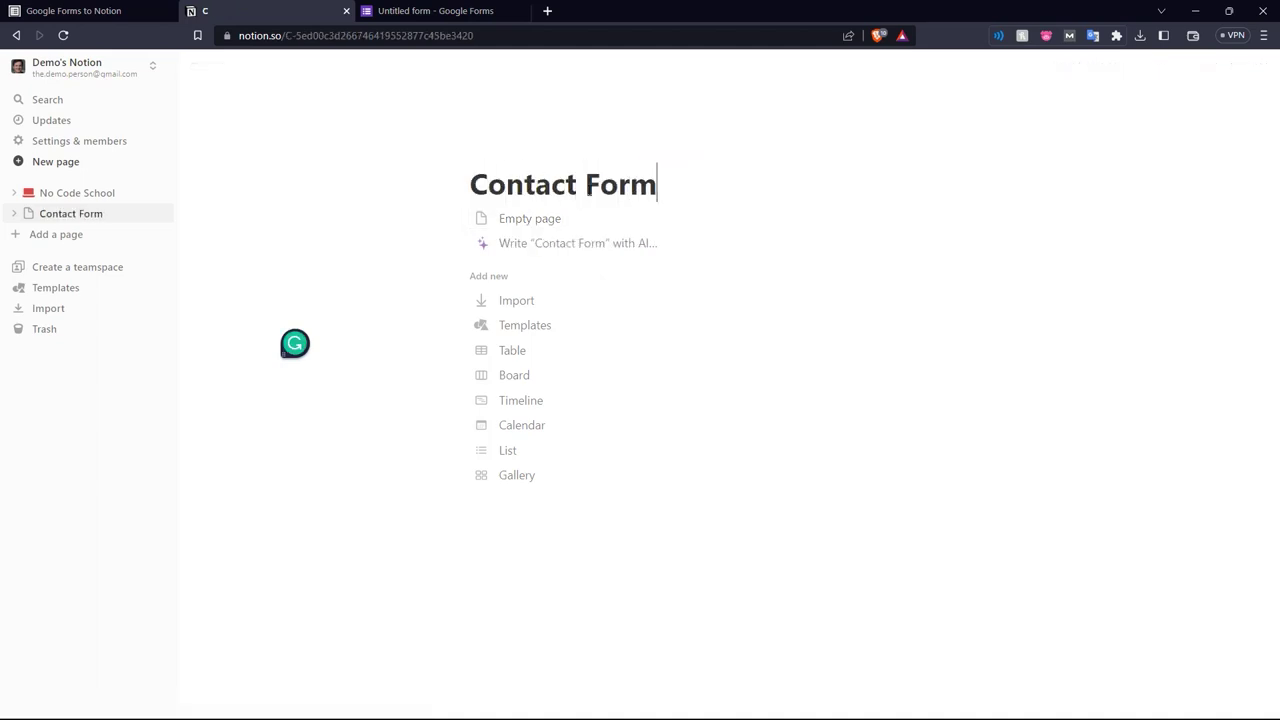
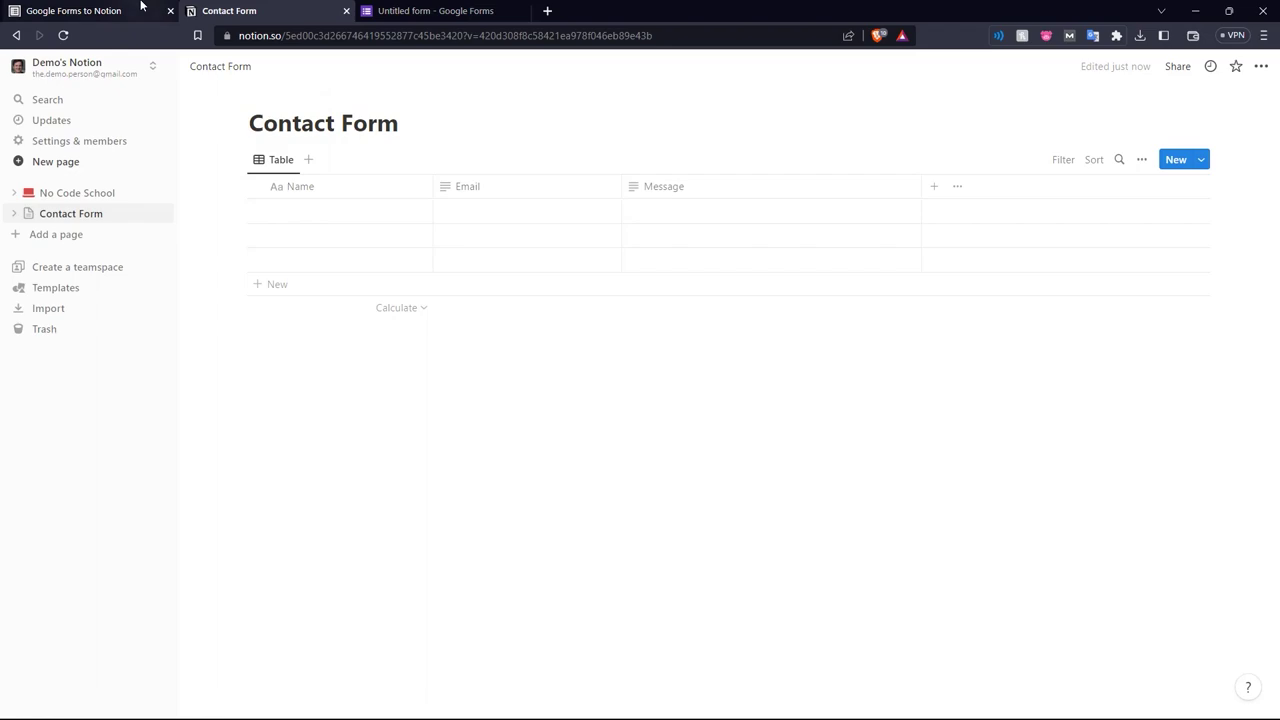
First off we create a Contact Form page in Notion.

Add the fields you want.

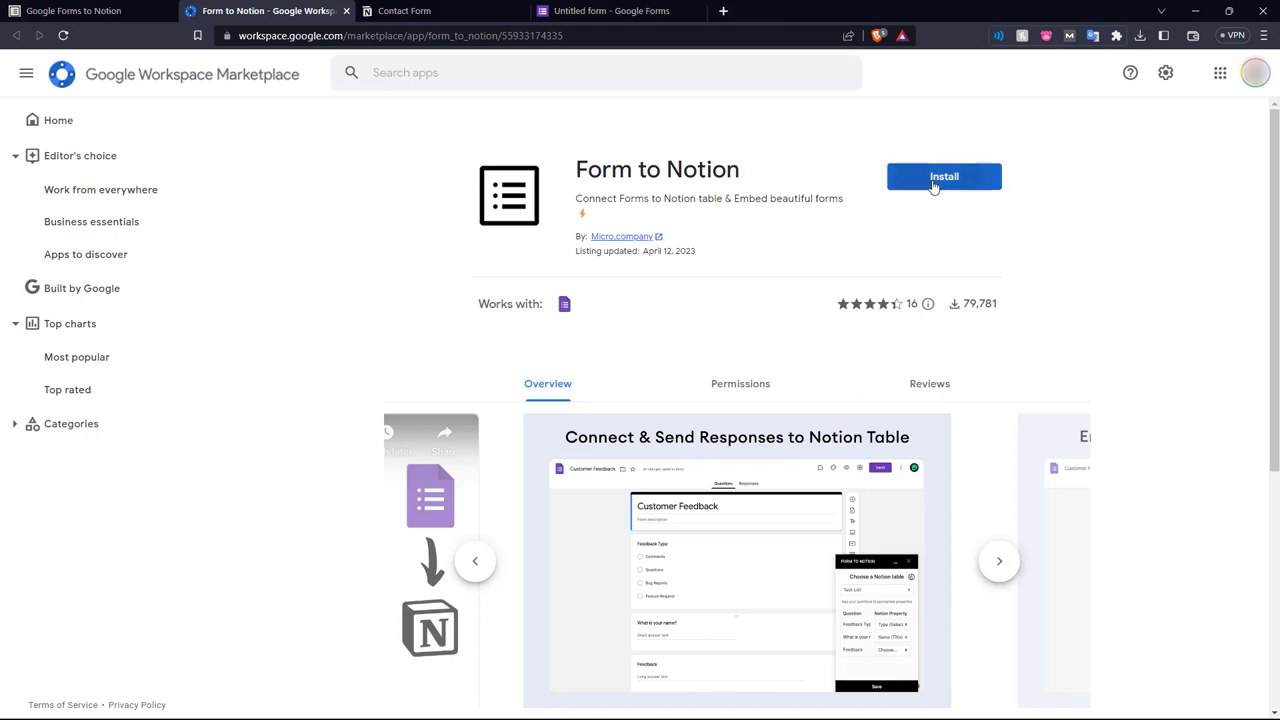
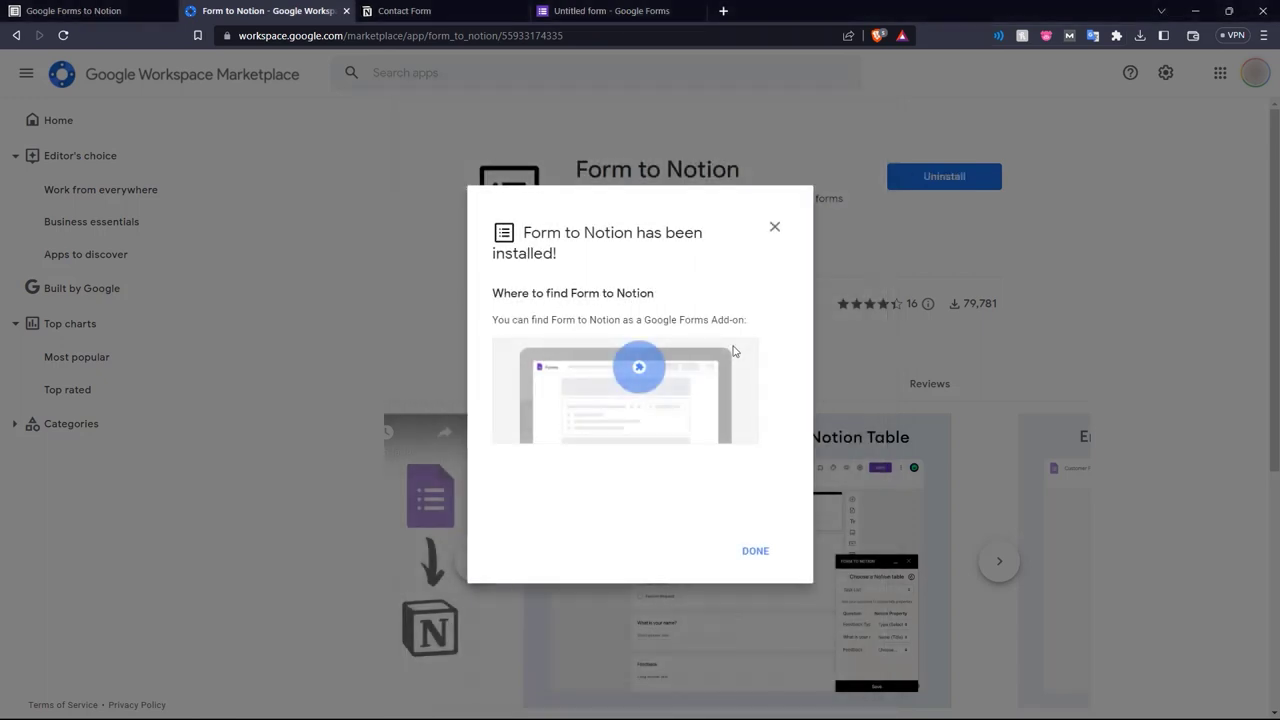
Install the Form to Notion add-on to your browser.



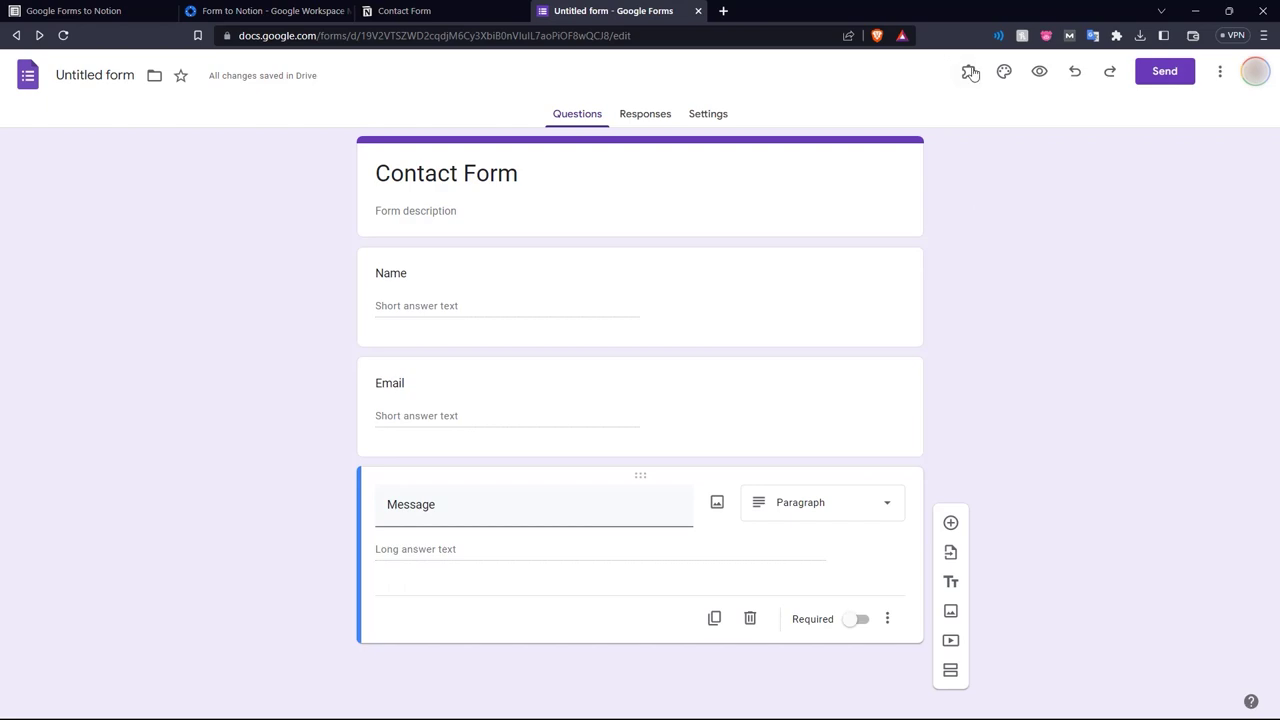
Next, create a Google form that has the same fields as your Contact Form page in Notion.


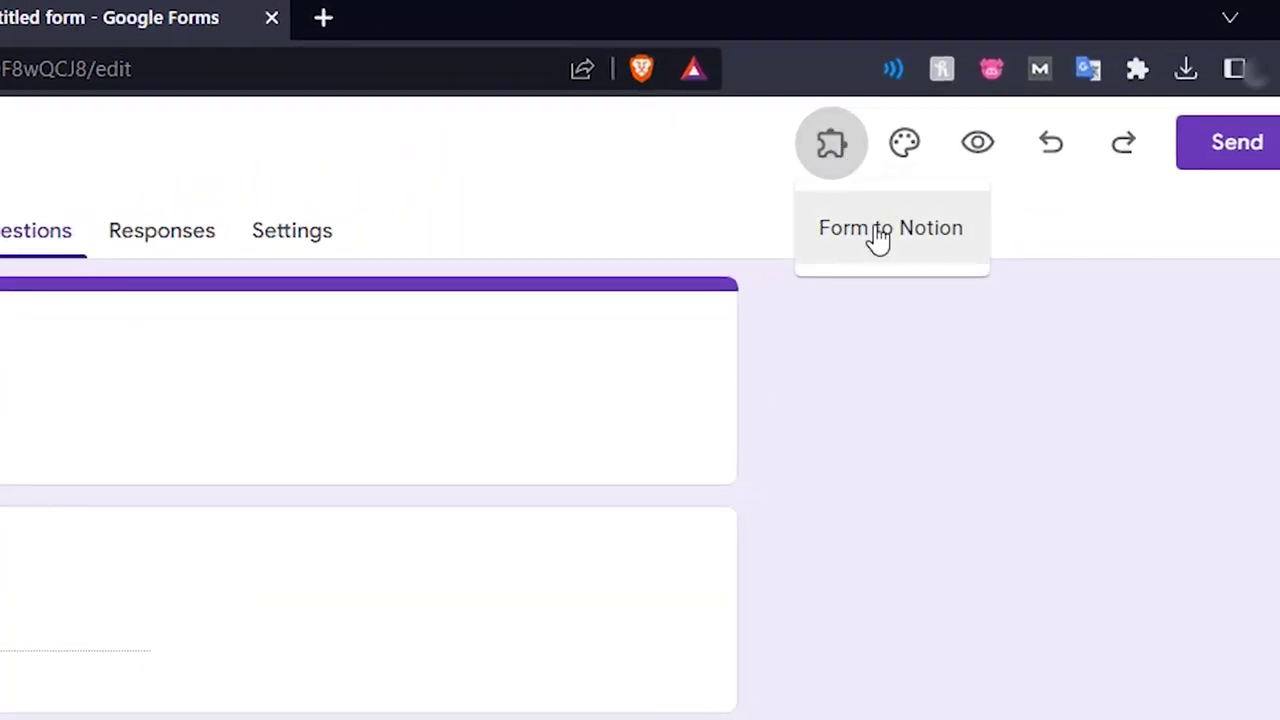
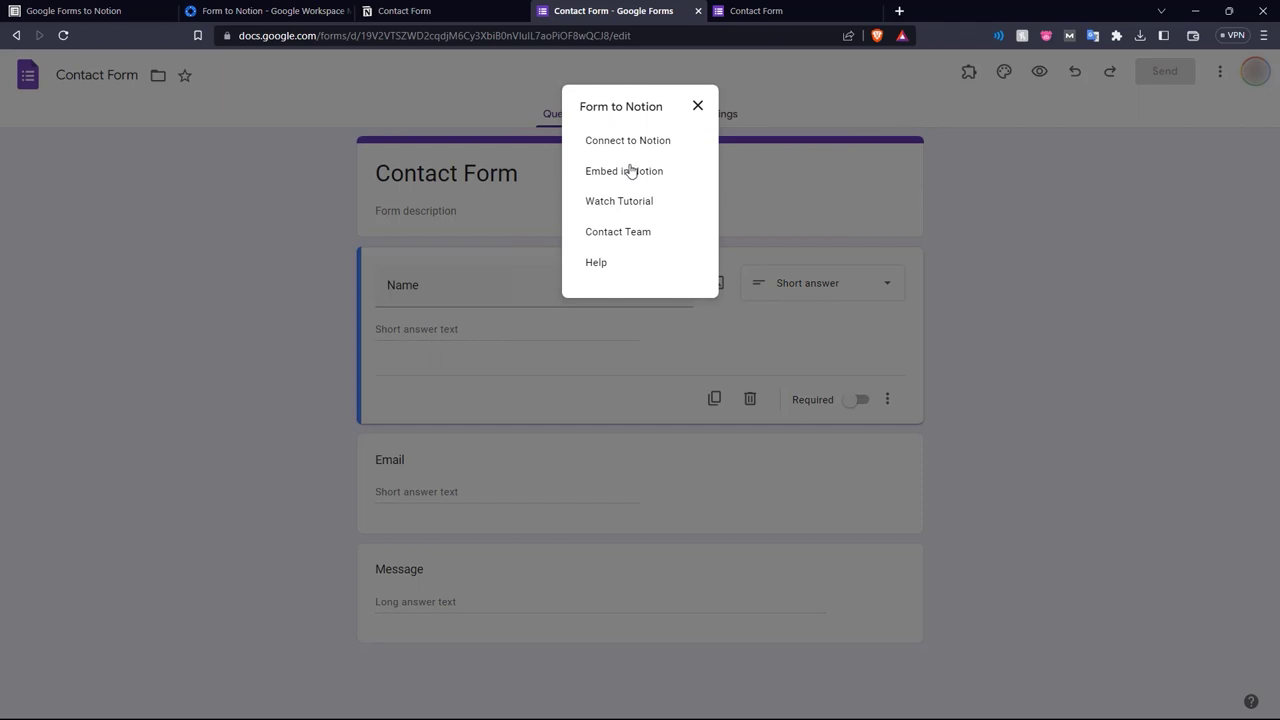
Then go to the top right and click the plugin button and choose 'Form to Notion'.

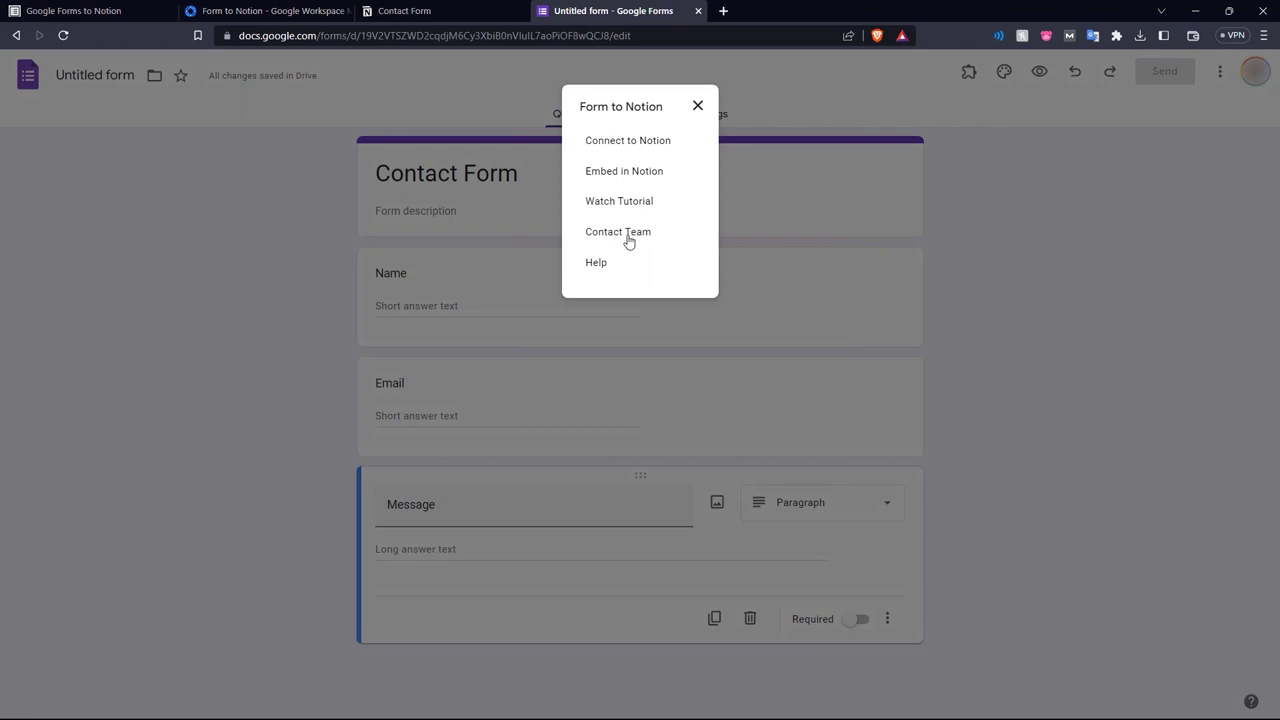
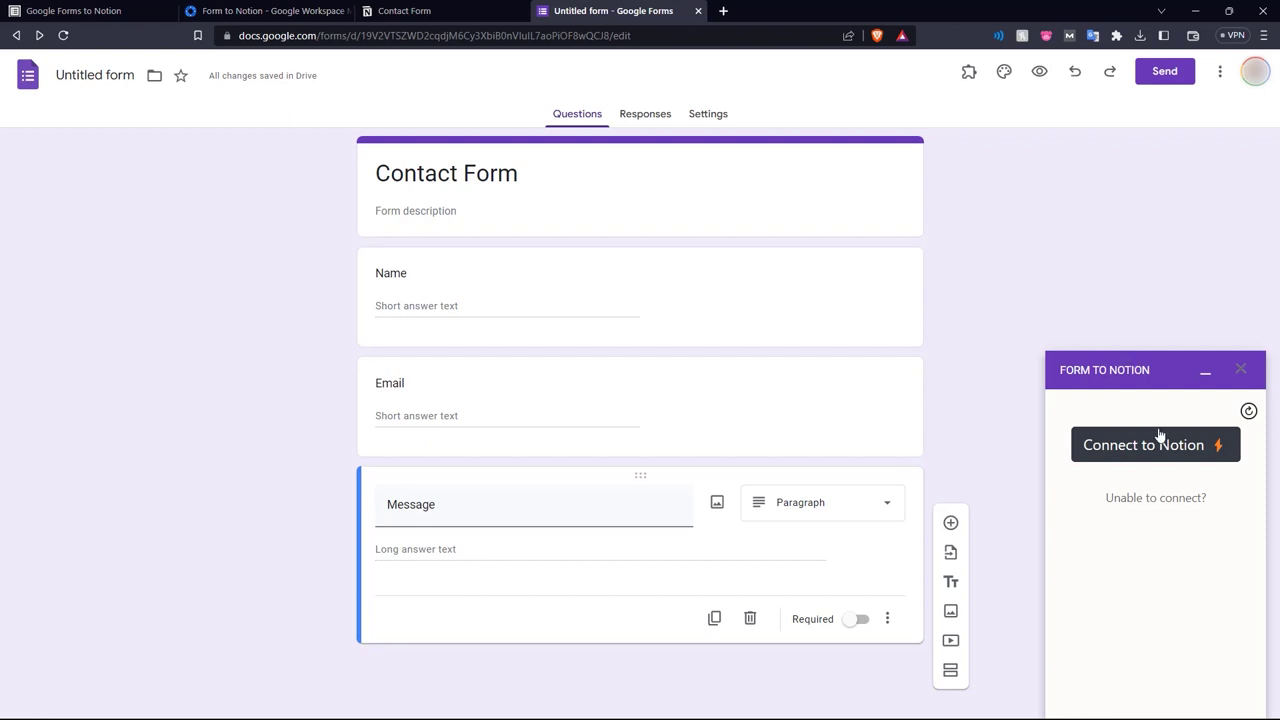
Then choose 'Connect to Notion'.

In the bottom right window, click 'Connect to Notion'.

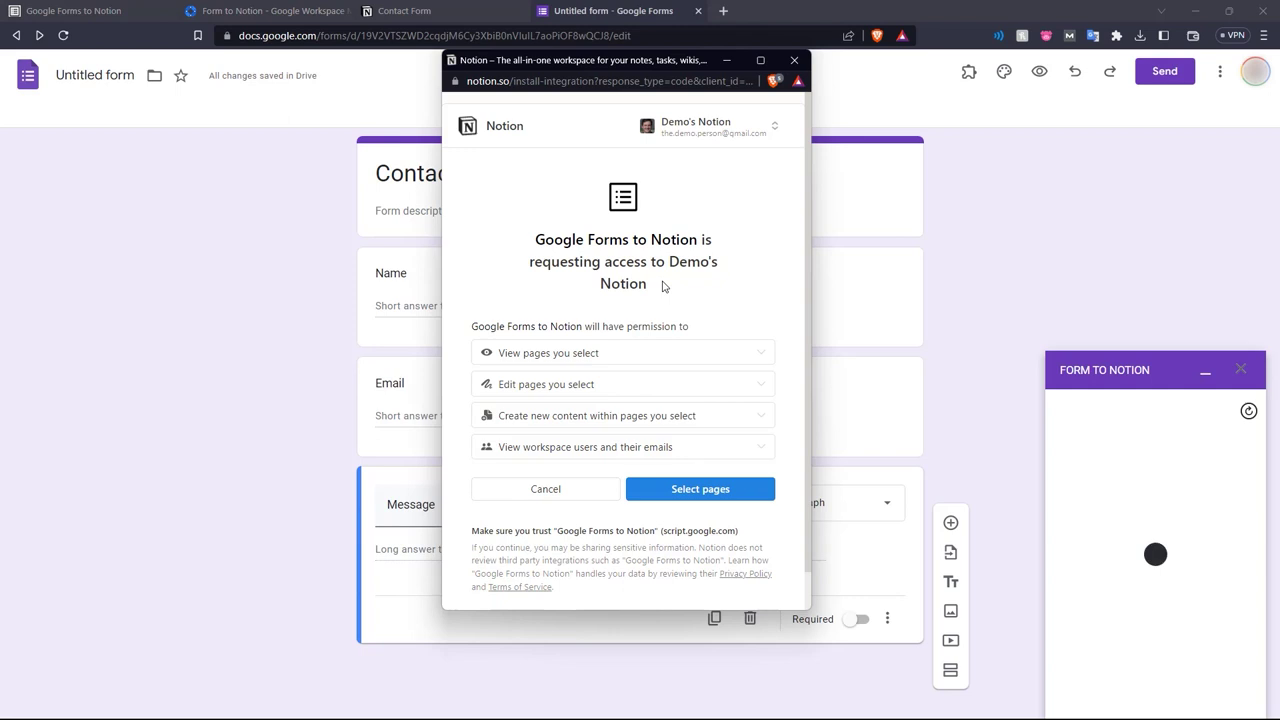
Then select the pages.

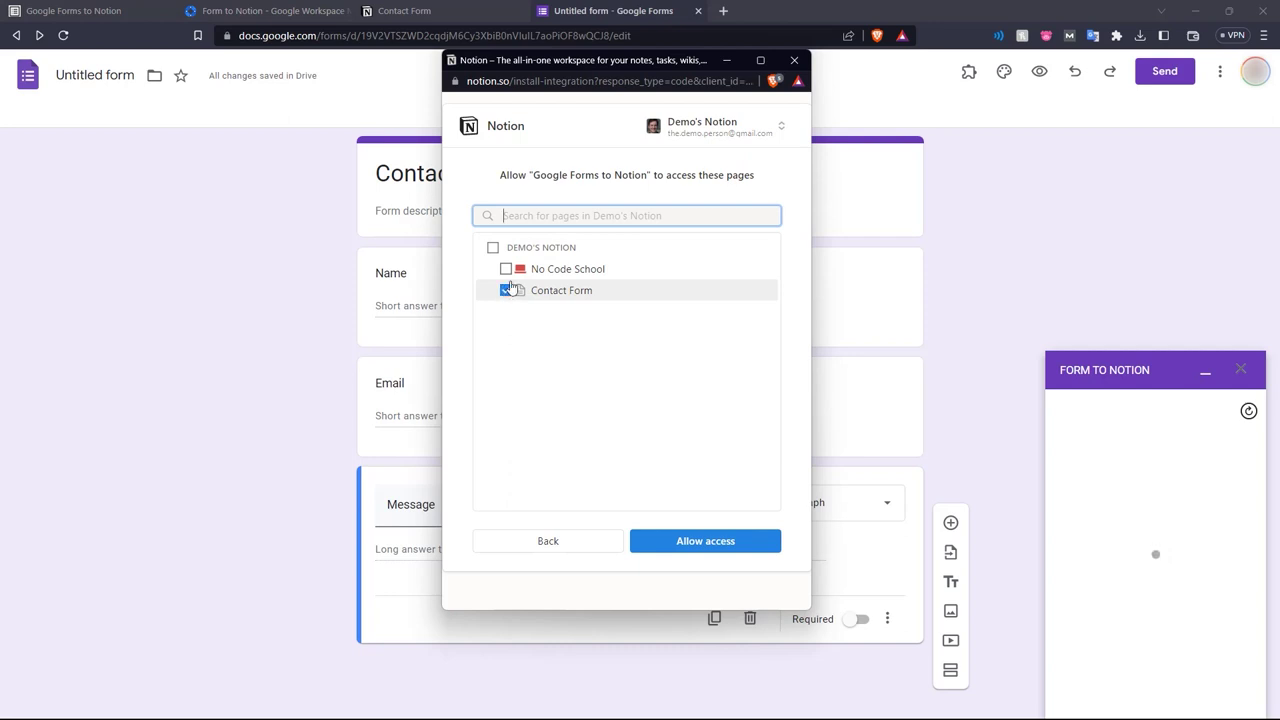
Choose your Contact Form page.

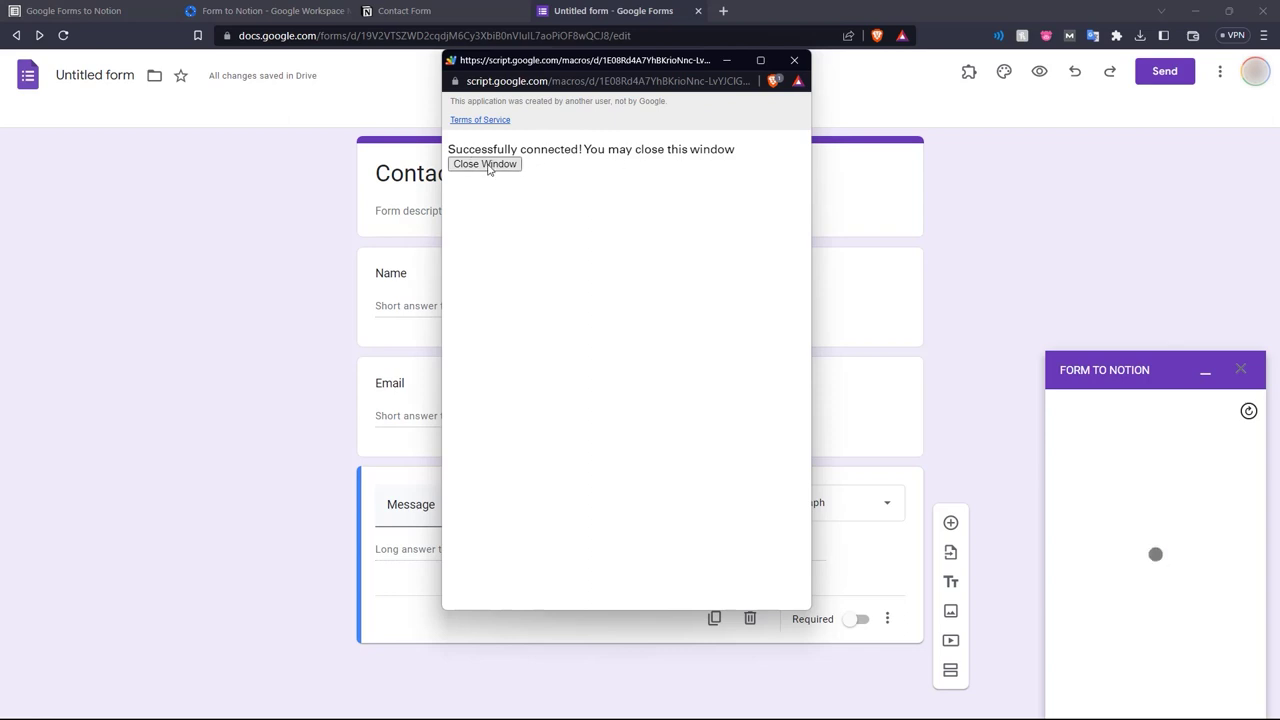
The connection is now successful.

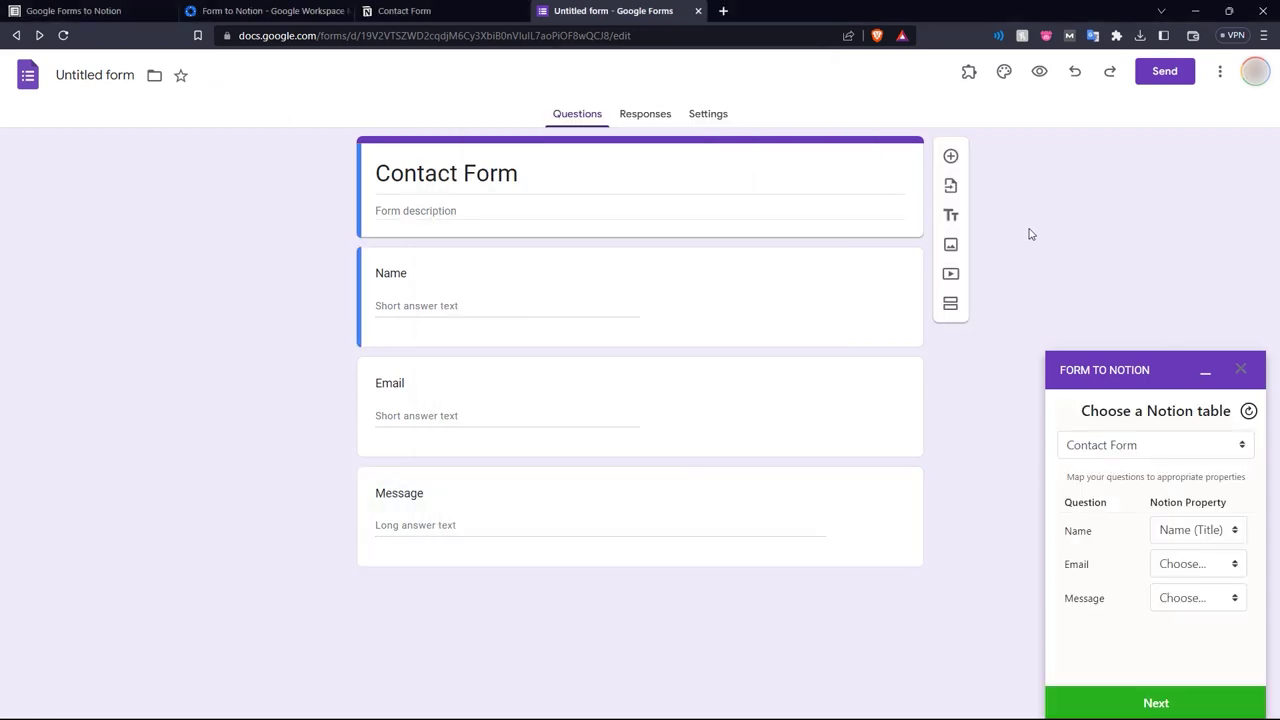
Next, choose the specific Notion table in the bottom right, here it is Contact Form.

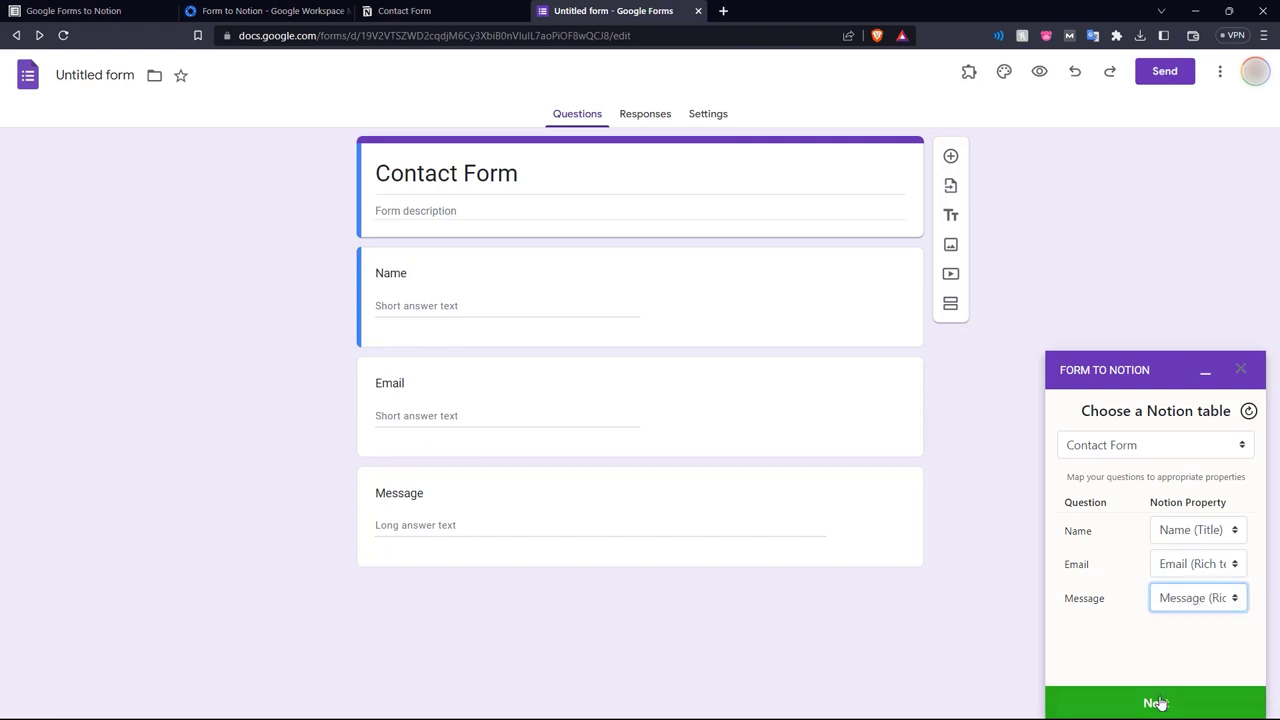
Match the Google form fields to the Notion page fields.

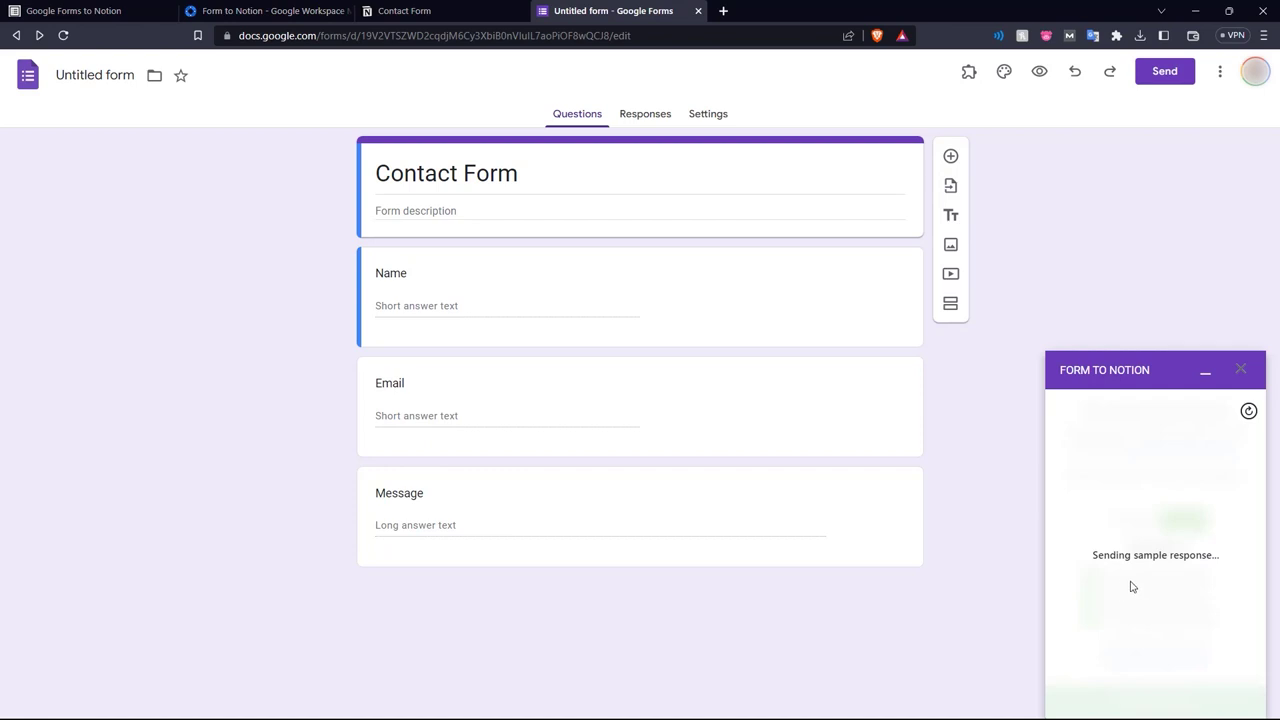
Click 'Next' and a sample response will be sent.

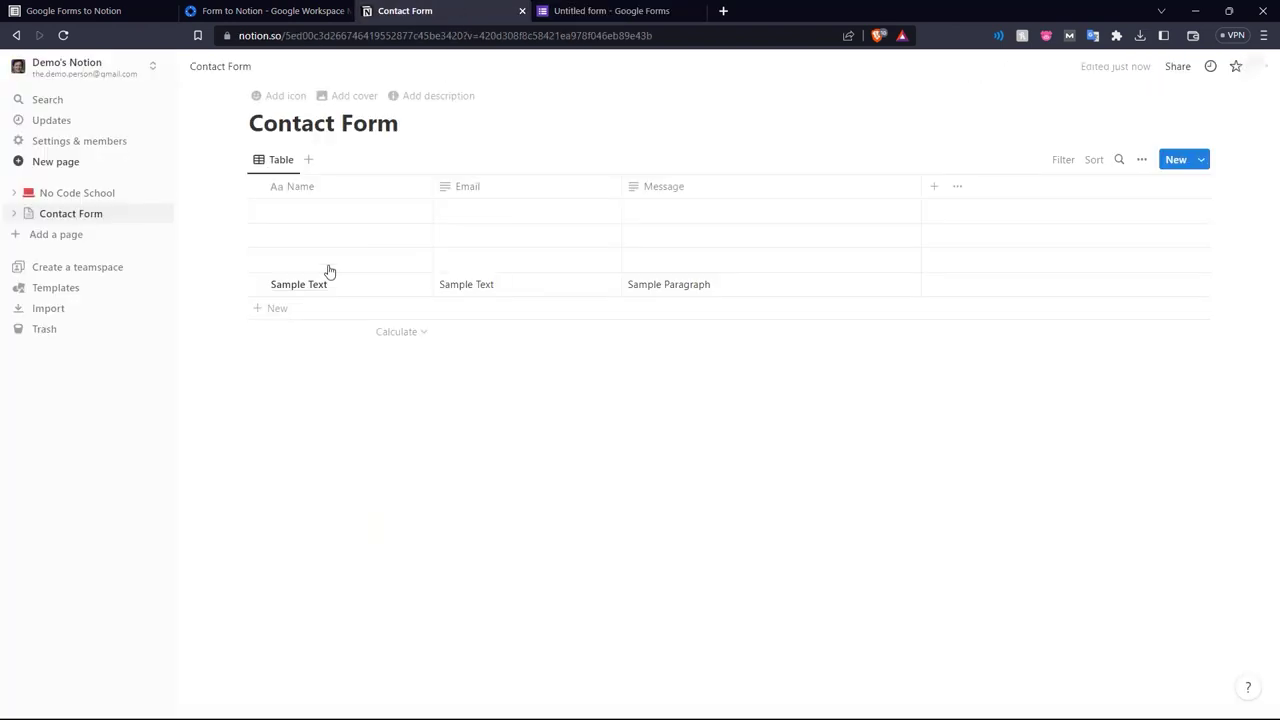
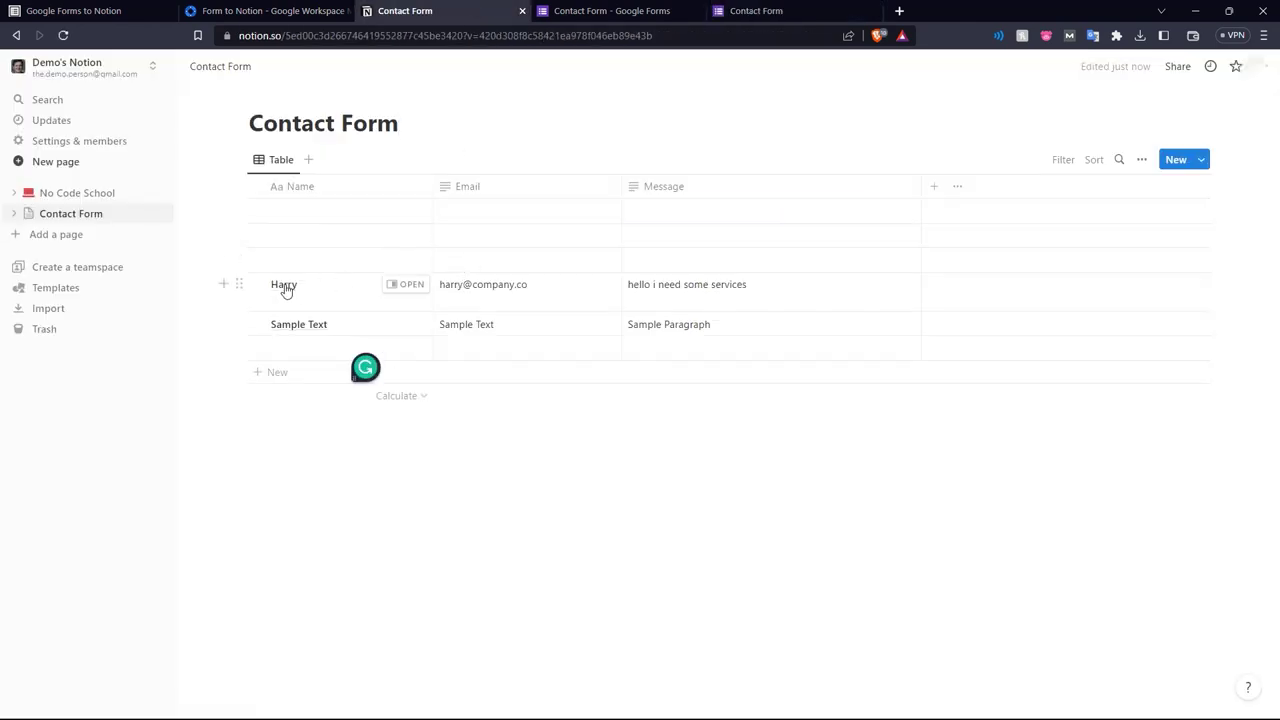
Here you can see in the Notion page, the sample response was received. The connection is verified.

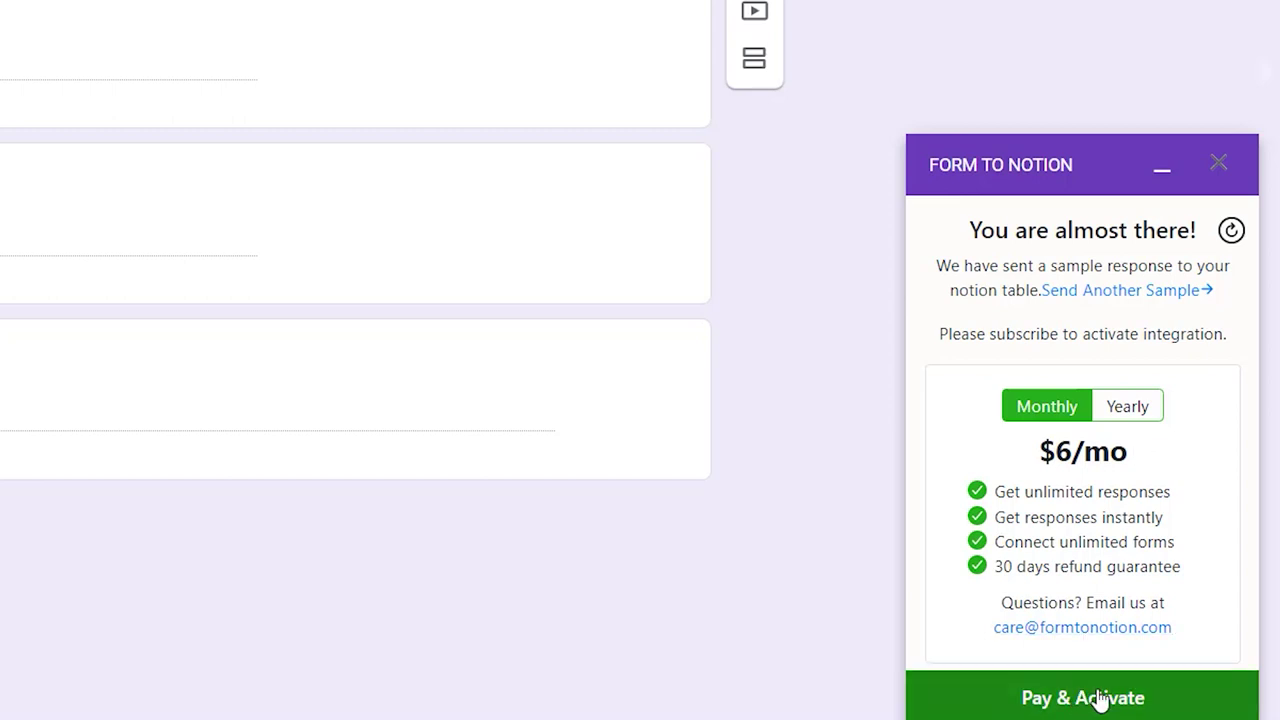
In order to activate the integration completely, a subscription fee is to be paid.

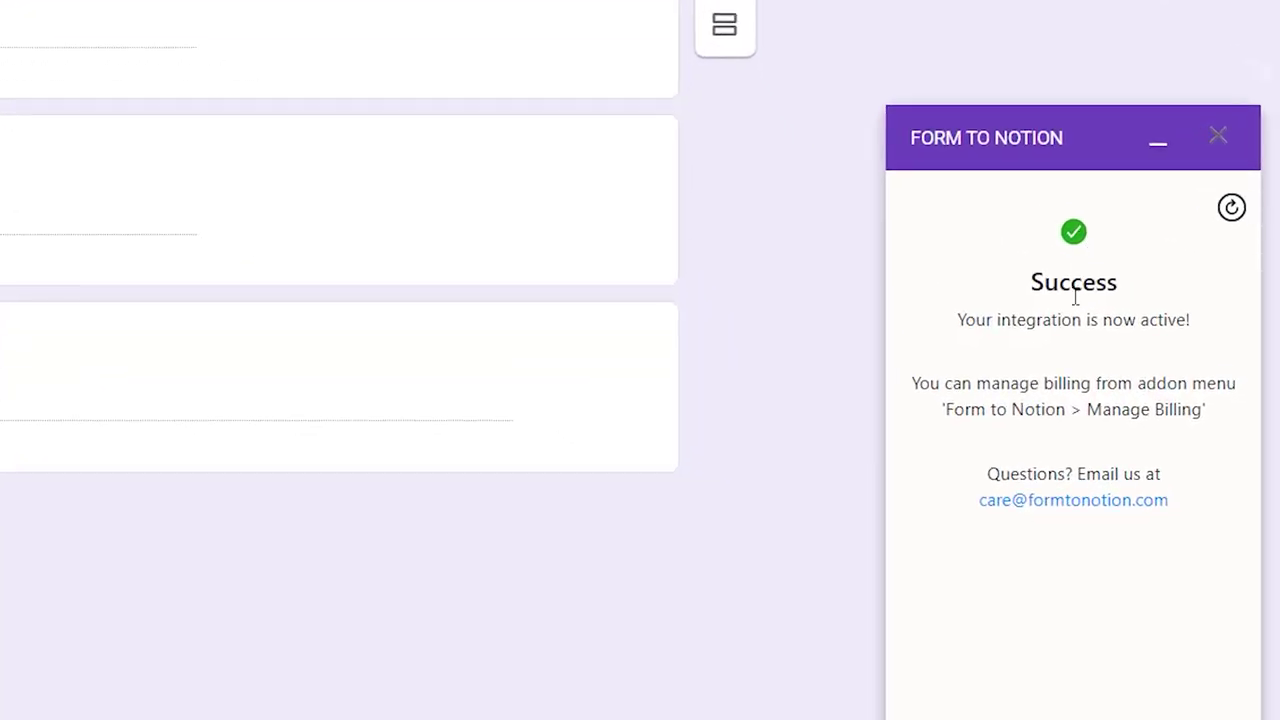
After the payment, the integration is now active.

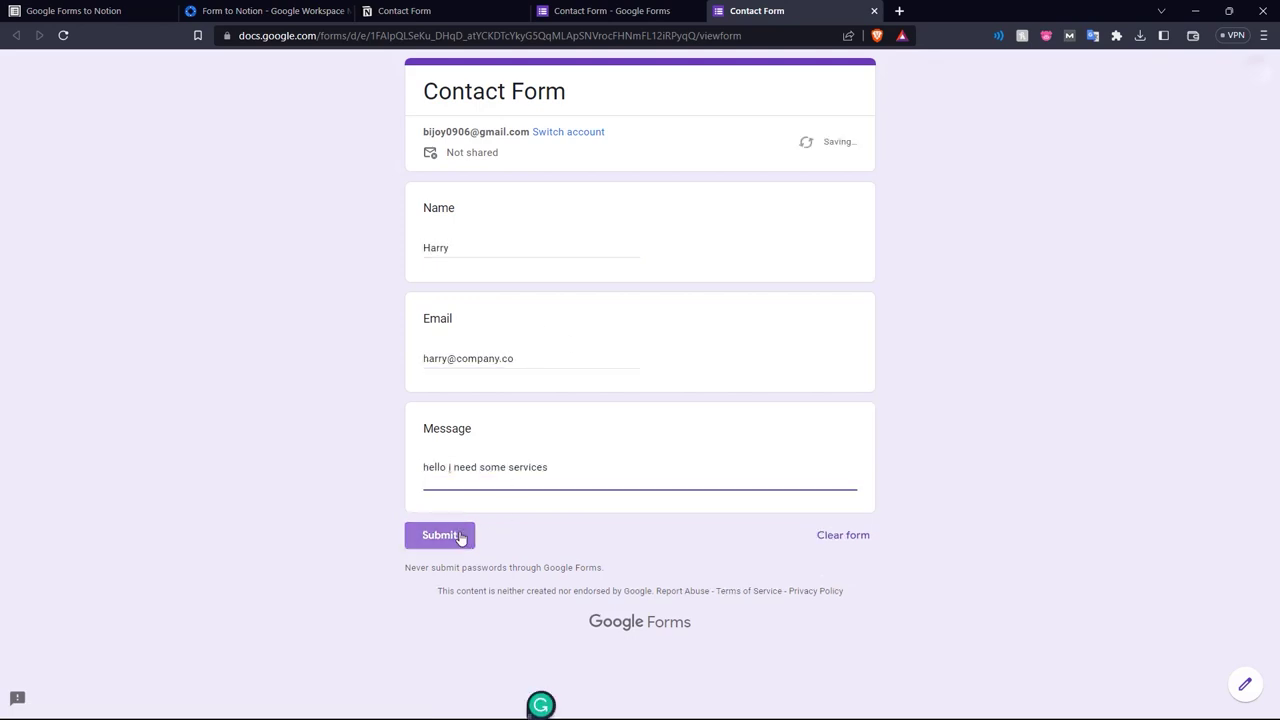
Let's test it out by filling out our Google form with test responses.

The contact form has been updated accordingly.

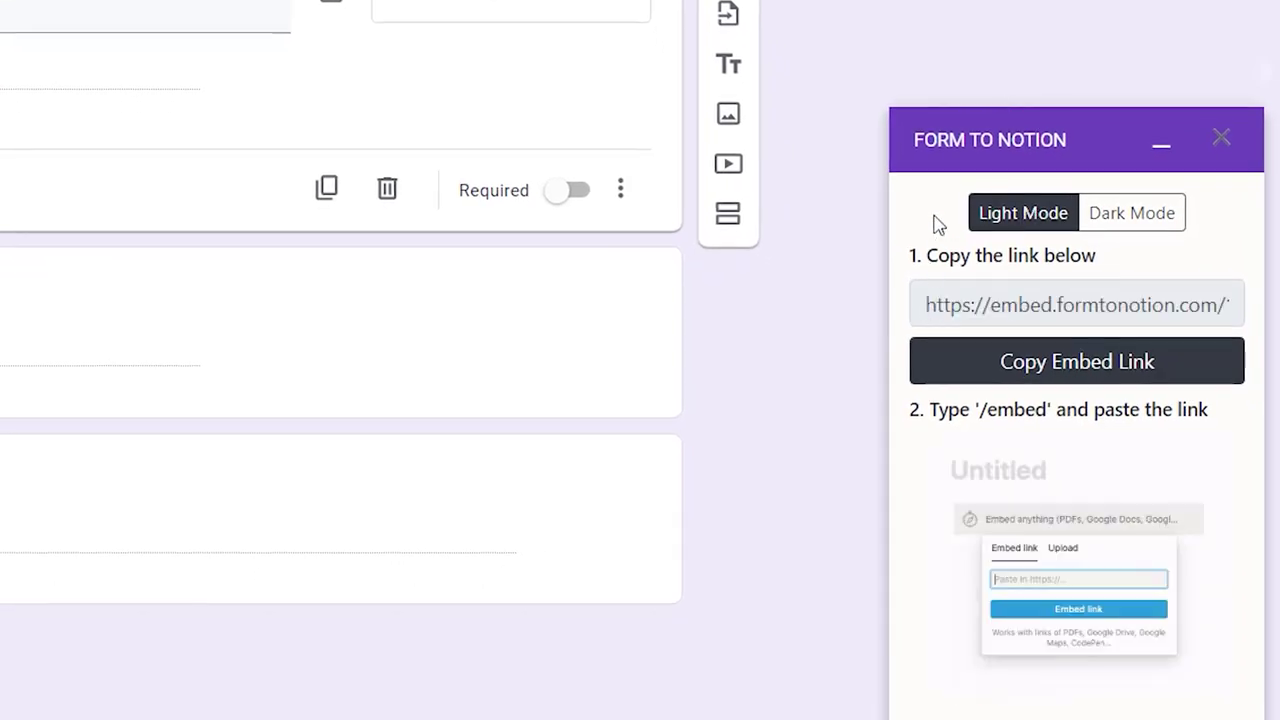
Another feature of the tool is 'Embed in Notion'.

Copy the embed link given. You can choose either a light mode or dark mode embed.

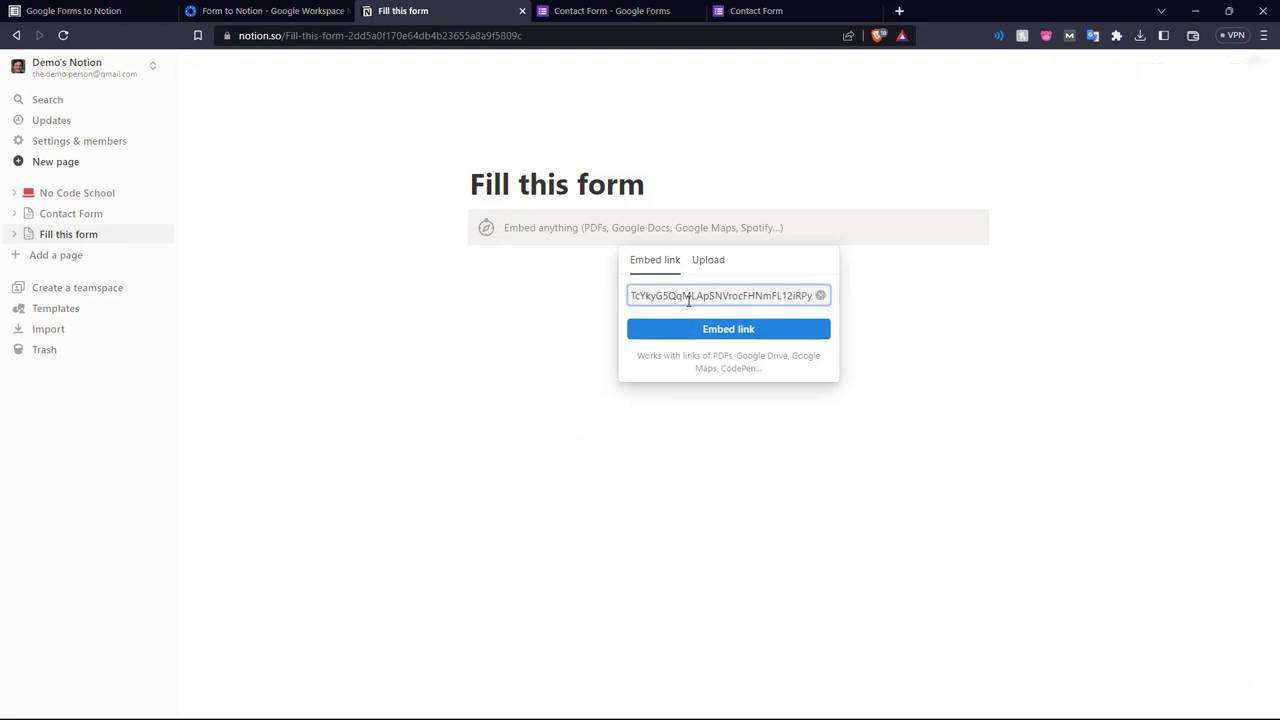
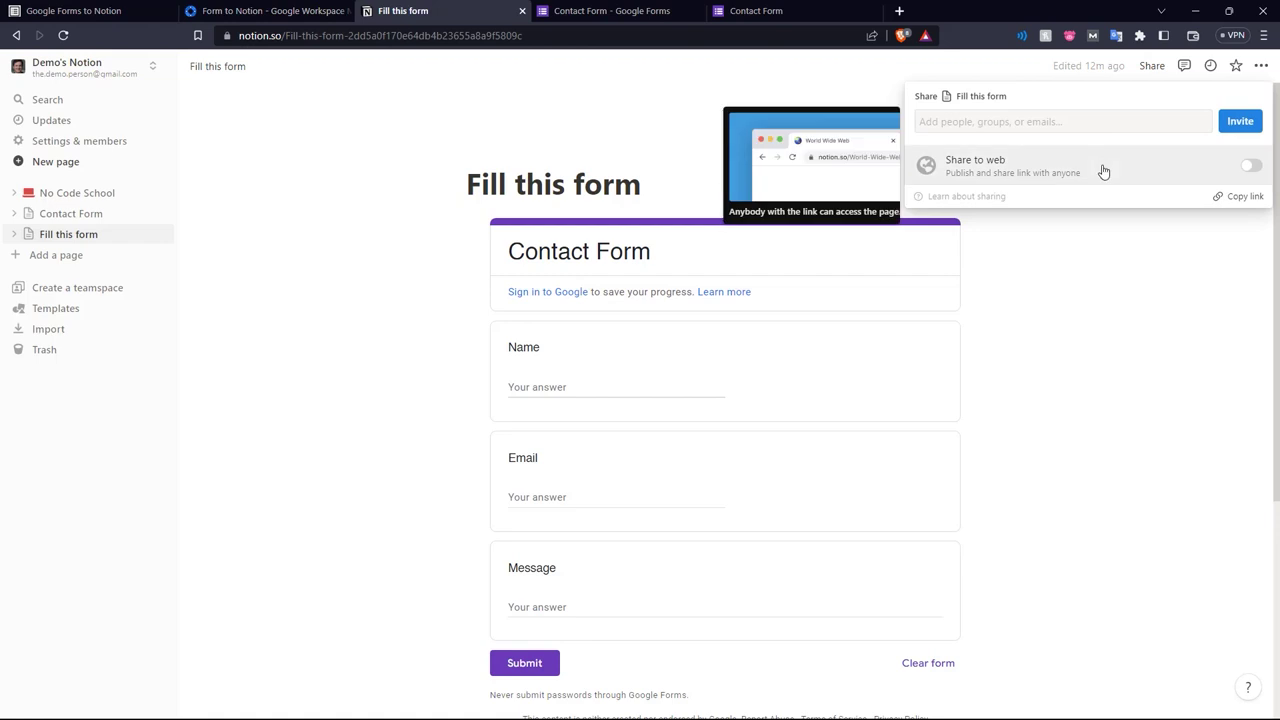
In a new Notion page, embed the form.

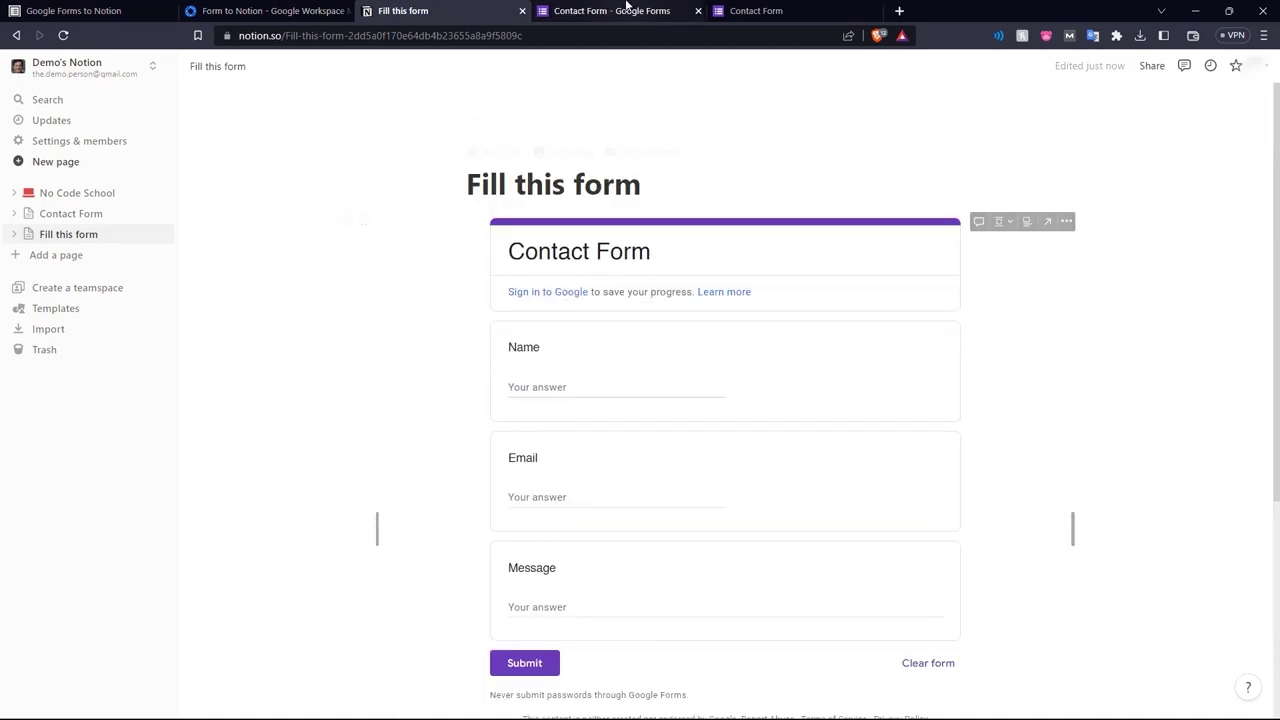
Now, page visitors can fill the form directly on Notion.

This Notion page can also be shared around to potentially interested parties.

That's how you use the Form to Notion plug-in! Watch the video for a more detailed tutorial!